ここでは、アイソヘドラルタイリングIH42(PM)について、解説します。
IH42(PM)
アイソヘドラルタイリングIH42(PM)の基本図形は以下のような形になります。

これは、記事「基本図形の形を考える」で示したPM群の基本図形の各辺の長さや角度を調整したものになっています。
IH42(PM)の基本図形のサイズ
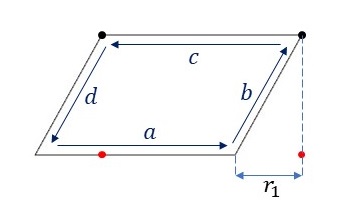
この基本図形の各辺に以下の図のように、ラベルを振ります。

今回、基本図形として平行四辺形をとります。また、辺\(b\)と辺\(c\)の交点、および辺\(c\)と辺\(d\)の交点はそれぞれ横方向に近接する長方格子点(黒点)と一致するようにとります。また、平行四辺形の高さは縦方向に近接する長方格子点間の距離の半分になるようにとります。あとは、\(r_1\)の長さを適当に調整することで、この基本図形の形を決めることができます。
IH42(PM)の基本図形を並べる
このIH42(PM)の基本図形をPM群の対称性を保ちながら並べると、以下のような図形が得られます。

IH42(PM)の基本図形の変形
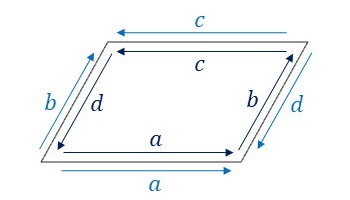
基本図形の変形を行うために、基本図形の各辺にラベルをふって、隣り合う基本図形との辺の対応関係を見てみます。

辺\(a\)と辺\(c\)はそれぞれ両側のラベルが同じで同じ向きに重なっていますので、辺\(a\)と辺\(c\)は変形することができません。辺\(b\)と辺\(d\)は異なる向きに重なっています。つまり、辺\(b\)を変形し、辺\(d\)は変形した辺\(b\)を上下左右反転した形状に変形します。それにより、隣り合う基本図形同士を重ねることなくPM群の対称性に従って敷き詰めることができます。
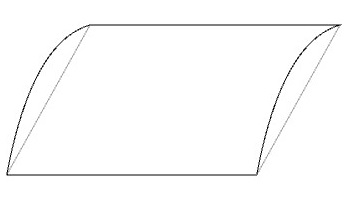
ここでは、書籍「装飾パターンの法則」のp.100にあるIH42(PM)の例を参考に、このルールに従ってIH42(PM)の基本図形を下図のように変形してみました。

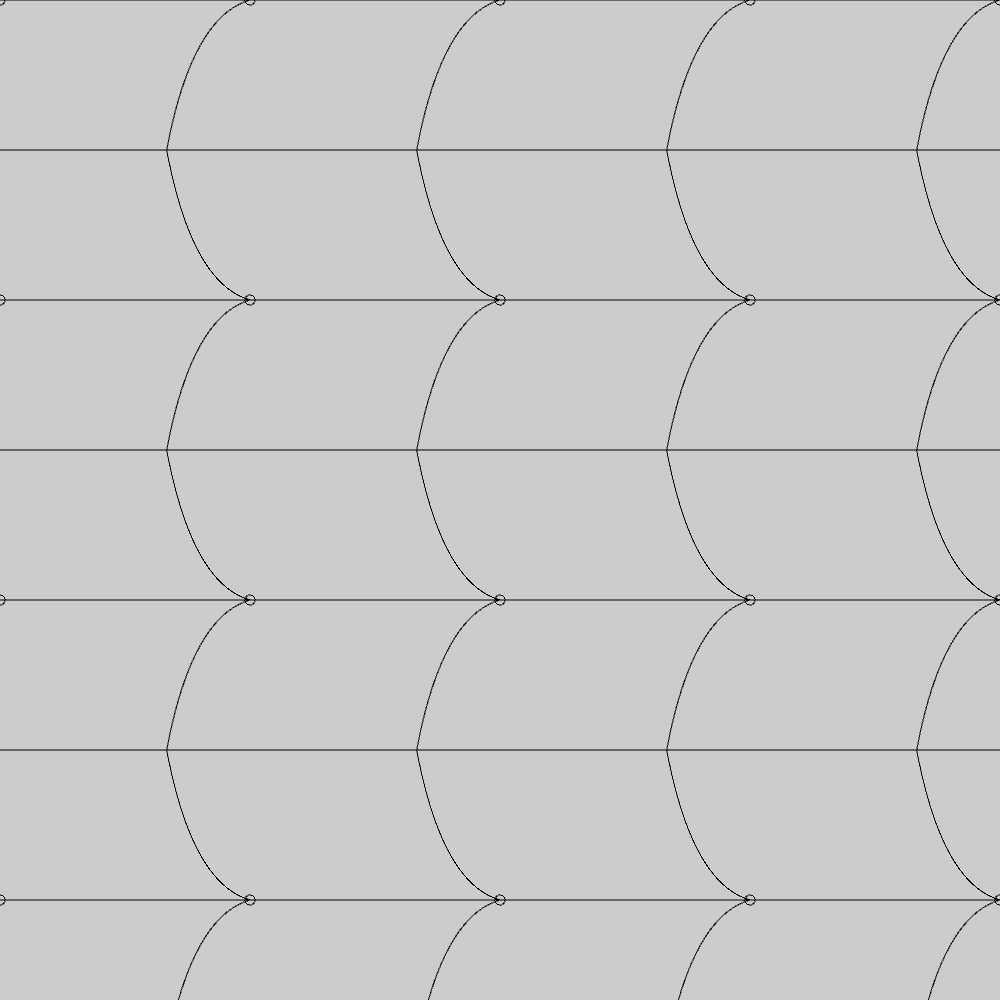
この変形した基本図形をPM群の対称性を考慮して並べていくと、下図のような図形を得ることができます。なお、今回は長方格子点も示しています。

プログラムコード
今回の図形を作成するためのプログラムコードを示します。
PVector[][] lattice; // 格子点ベクトル
PShape tile; // タイル
PVector[] base = new PVector[2]; // 格子を張るベクトル
int col_num = 4; // 描画するタイルの列の数
float scalar; // タイルの辺の長さ
void setup(){
size(1000, 1000, P2D);
noFill();
scalar = width * 1.0 / col_num; // 描画ウィンドウと行の数からタイルの大きさを決定
makeRectVector(); // 長方格子を張るベクトルの生成
makeLattice(); // 格子点ベクトルを生成
makeTilePM(); // タイルを生成
drawTiling(); // タイリングを描画
save("IH42_PM_transformation.jpg");
}
// 長方格子を張るベクトルを生成する関数
void makeRectVector(){
base[0] = new PVector(1.0, 0.0);
base[1] = PVector.fromAngle(PI / 2.0);
base[1].mult(1.2);
}
// 長方格子を生成する関数
void makeLattice(){
int row_num = ceil(col_num / base[1].y); // 行の数
lattice = new PVector[col_num + 1][row_num + 1];
for (int i = 0; i < col_num + 1; i++){
for (int j = 0; j < row_num + 1; j++){
PVector v = PVector.mult(base[0], i * scalar);
v.add(PVector.mult(base[1], j * scalar));
lattice[i][j] = new PVector(v.x % ((col_num+1)*scalar), v.y);
}
}
}
// 四角形を変形する関数(基本図形)
PShape transformRectangle(){
PVector[] v = new PVector[4]; // 四角形の頂点
float r1;
r1 = 1.0/3.0 * scalar;
v[0] = new PVector(-r1, 0.0);
v[0].add(base[1].copy().mult(scalar / 2.0));
v[1] = v[0].copy();
v[1].add(base[0].copy().mult(scalar));
v[2] = base[0].copy().mult(scalar);
v[3] = new PVector(0.0, 0.0);
// 四角形を変形する
PShape rect = createShape();
rect.beginShape();
PVector[] auxiliary_point = new PVector[2];
// 辺aは変形できず、直線のみ。
rect.vertex(v[0].x, v[0].y);
rect.vertex(v[1].x, v[1].y);
// 辺bをジグザクに変形する
auxiliary_point[0] = getAuxiliaryPoint(v[1], v[2], 3.0/4.0, -1.0/4.0);
rect.quadraticVertex(auxiliary_point[0].x, auxiliary_point[0].y, v[2].x, v[2].y);
// 辺cは変形できず、直線のみ。
rect.vertex(v[3].x, v[3].y);
// 辺dを辺bと同じ形で上下左右反転した形に変形する
auxiliary_point[0] = getAuxiliaryPoint(v[3], v[0], 1.0/4.0, 1.0/4.0);
rect.quadraticVertex(auxiliary_point[0].x, auxiliary_point[0].y, v[0].x, v[0].y);
rect.endShape();
return rect;
}
// 辺を変形するために必要な補助点を算出する関数
PVector getAuxiliaryPoint(
PVector start,
PVector end,
float parallel_size,
float vertical_size
){
PVector dir_parallel = end.copy().sub(start.copy());
PVector dir_vertical = new PVector(-dir_parallel.y, dir_parallel.x);
PVector auxiliary_point = start.copy().add(dir_parallel.copy().mult(parallel_size)).add(dir_vertical.copy().mult(vertical_size));
return auxiliary_point;
}
// タイルを生成する関数
void makeTilePM(){
tile = createShape(GROUP); // PShapeのグループを作る
for(int i=0; i<2; i++){
PShape rectangle = transformRectangle(); // 変形された四角形の生成
rectangle.scale(1,pow(-1, i)); // 四角形の反転
tile.addChild(rectangle); // グループに追加
}
}
// 格子形状に合わせたタイリングを描画する関数
void drawTiling(){
// background(255);
for (int i=0; i<lattice.length; i++){
for (int j=0; j<lattice[0].length; j++){
tile.resetMatrix();
tile.translate(lattice[i][j].x, lattice[i][j].y); // タイルの位置を指定
shape(tile); // タイルを描画
}
}
// 格子点を描く
for (int i=0; i<lattice.length; i++){
for (int j=0; j<lattice[0].length; j++){
circle(lattice[i][j].x, lattice[i][j].y, 10);
}
}
}