ここでは、アイソヘドラルタイリングIH33(P3)について、解説します。
IH33(P3)
アイソヘドラルタイリングIH33(P3)の基本図形は以下のような形になります。

これは、記事「基本図形の形を考える」で示したP3群の基本図形の各辺の長さを調整したものになっています。
IH33(P3)の基本図形のサイズ
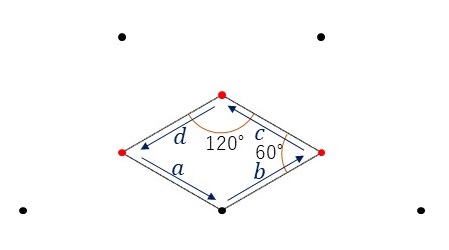
この基本図形の各辺に以下の図のように、ラベルを振ります。

今回、四角形の全ての辺の長さは同じ長さを持つように設定します。つまり、菱形にとります。また、辺\(a\)と辺\(b\)の交点は近接する三角格子点と一致するようにとり、辺\(b\)と辺\(c\)の交点、辺\(c\)と辺\(d\)の交点、および辺\(d\)と辺\(a\)の交点は近接する三角格子点の重心(赤点)と一致するようにとります。
IH33(P3)の基本図形を並べる
このIH33(P3)の基本図形をP3群の対称性を保ちながら並べると、以下のような図形が得られます。

IH33(P3)の基本図形の変形
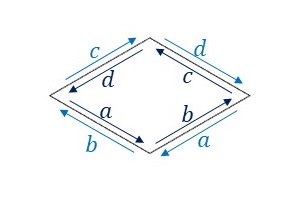
基本図形の変形を行うために、基本図形の各辺にラベルをふって、隣り合う基本図形との辺の対応関係を見てみます。

辺\(a\)と辺\(b\)、および辺\(c\)と辺\(d\)がそれぞれ異なる向きに重なっています。つまり、辺\(a\)を変形し、辺\(b\)は変形した辺\(a\)を上下左右反転した形状に変形します。辺\(c\)と辺\(d\)も同様に変形します。それにより、隣り合う基本図形同士を重ねることなくP3群の対称性に従って敷き詰めることができます。
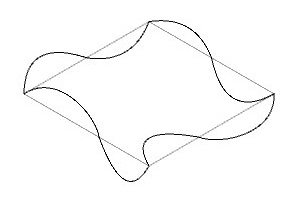
ここでは、書籍「装飾パターンの法則」のp.99にあるIH33(P3)の例を参考に、このルールに従ってIH33(P3)の基本図形を下図のように変形してみました。

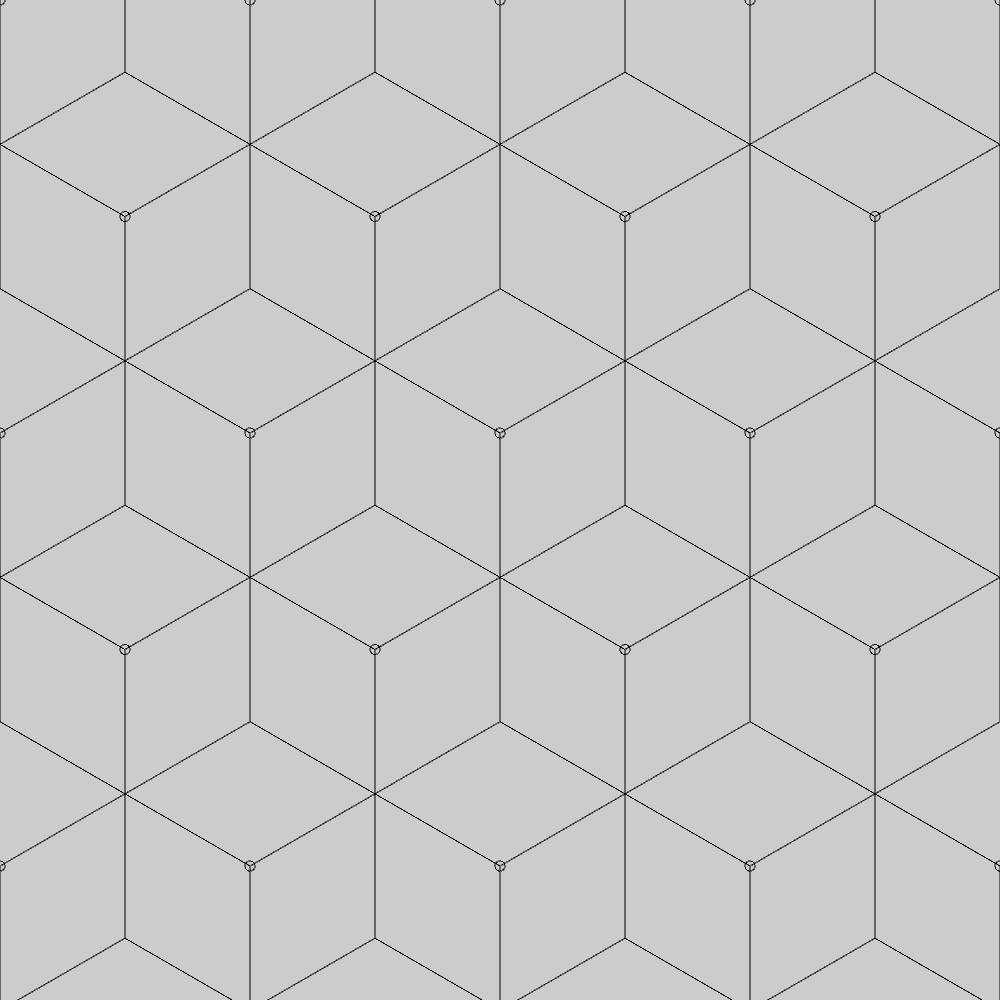
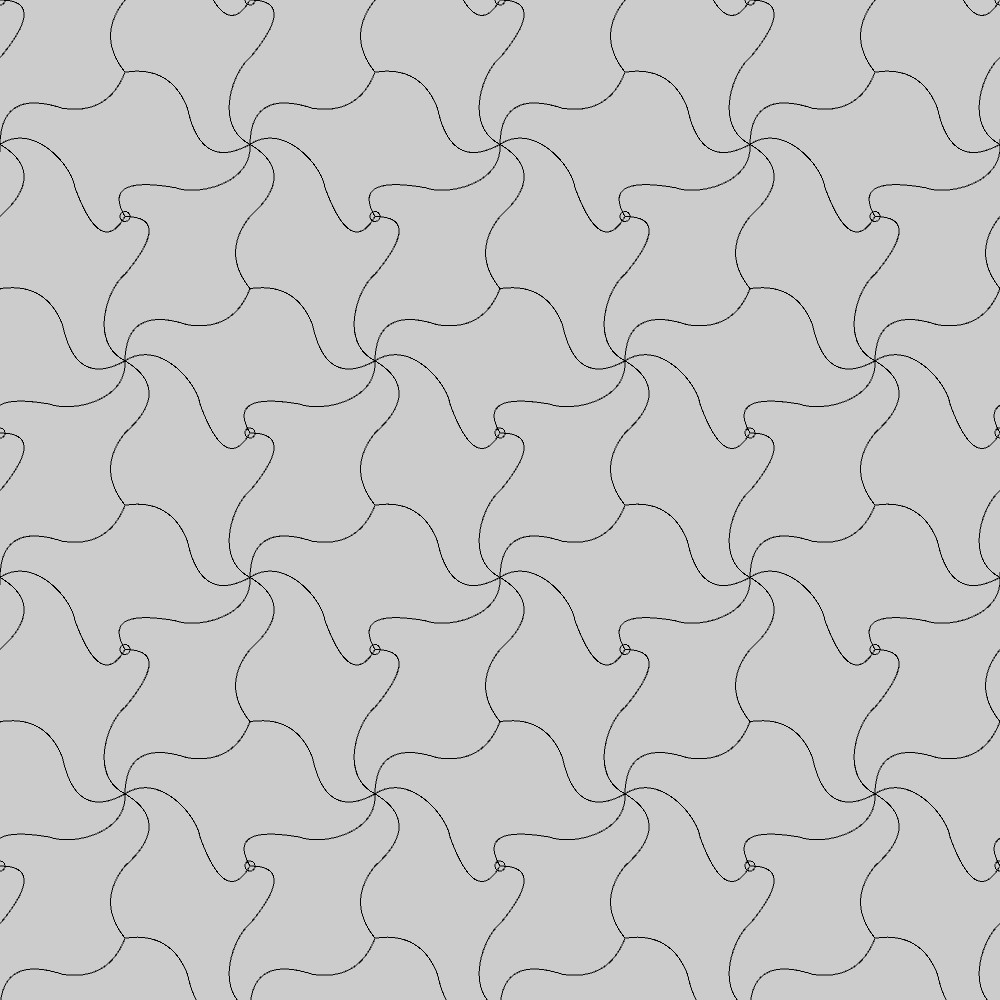
この変形した基本図形をP3群の対称性を考慮して並べていくと、下図のような図形を得ることができます。なお、今回は三角格子点も示しています。

プログラムコード
今回の図形を作成するためのプログラムコードを示します。
PVector[][] lattice; // 格子点ベクトル
PShape tile; // タイル
PVector[] base = new PVector[2]; // 格子を張るベクトル
int col_num = 4; // 描画するタイルの列の数
float scalar; // タイルの辺の長さ
void setup(){
size(1000,1000,P2D);
noFill();
scalar = width * 1.0 / col_num; // 描画ウィンドウと列の数からタイルの大きさを決定
makeTriangleVector(); // 三角格子を張るベクトルの生成
makeLattice(); // 格子点ベクトルを生成
makeTileP3(); // タイルを生成
drawTiling(); // タイリングを描画
save("IH33_P3_transformation.jpg");
}
// 三角格子を張るベクトルを生成する関数
void makeTriangleVector(){
base[0] = PVector.fromAngle(0.0);
base[1] = PVector.fromAngle(PI / 3);
}
// 三角格子を生成する関数
void makeLattice(){
int row_num = ceil(col_num / base[1].x); // 行の数
lattice = new PVector[col_num + 3][row_num + 1];
for (int i = 0; i < col_num + 3; i++){
for (int j = 0; j < row_num + 1; j++){
PVector v = PVector.mult(base[0], i * scalar);
v.add(PVector.mult(base[1], j * scalar));
lattice[i][j] = new PVector(v.x % ((col_num+3)*scalar) - 2 * scalar, v.y); // x軸方向にscalarの2倍だけ左にシフト
}
}
}
// 四角形を変形する関数(基本図形)
PShape transformRectangle(){
PVector[] v = new PVector[4]; // 四角形の頂点
v[0] = new PVector(-base[0].x * scalar / 2.0, - base[1].y * scalar / 3.0);
v[1] = new PVector(0.0, 0.0);
v[2] = new PVector(base[0].x * scalar / 2.0, - base[1].y * scalar / 3.0);
v[3] = new PVector(0.0, - base[1].y * scalar * 2.0 / 3.0);
// 四角形を変形する
PShape rect = createShape();
rect.beginShape();
PVector[] auxiliary_point = new PVector[6];
// 辺aを変形する
rect.vertex(v[0].x, v[0].y);
auxiliary_point[0] = getAuxiliaryPoint(v[0], v[1], 1.0/8.0, -1.0/4.0);
auxiliary_point[1] = getAuxiliaryPoint(v[0], v[1], 1.0/2.0, -1.0/8.0);
auxiliary_point[2] = getAuxiliaryPoint(v[0], v[1], 3.0/5.0, 0.0);
auxiliary_point[3] = getAuxiliaryPoint(v[0], v[1], 1.0, 1.0/3.0);
rect.bezierVertex(auxiliary_point[0].x, auxiliary_point[0].y, auxiliary_point[1].x, auxiliary_point[1].y, auxiliary_point[2].x, auxiliary_point[2].y);
rect.quadraticVertex(auxiliary_point[3].x, auxiliary_point[3].y, v[1].x, v[1].y);
// 辺bを辺aと同じ形で上下左右反転した形に変形する
auxiliary_point[0] = getAuxiliaryPoint(v[1], v[2], 0.0, -1.0/3.0);
auxiliary_point[1] = getAuxiliaryPoint(v[1], v[2], 2.0/5.0, 0.0);
auxiliary_point[2] = getAuxiliaryPoint(v[1], v[2], 1.0/2.0, 1.0/8.0);
auxiliary_point[3] = getAuxiliaryPoint(v[1], v[2], 7.0/8.0, 1.0/4.0);
rect.quadraticVertex(auxiliary_point[0].x, auxiliary_point[0].y, auxiliary_point[1].x, auxiliary_point[1].y);
rect.bezierVertex(auxiliary_point[2].x, auxiliary_point[2].y, auxiliary_point[3].x, auxiliary_point[3].y, v[2].x, v[2].y);
// 辺cを変形する
auxiliary_point[0] = getAuxiliaryPoint(v[2], v[3], 1.0/5.0, -1.0/3.0);
auxiliary_point[1] = getAuxiliaryPoint(v[2], v[3], 1.0/2.0, 0.0);
auxiliary_point[2] = getAuxiliaryPoint(v[2], v[3], 3.0/4.0, 1.0/5.0);
rect.quadraticVertex(auxiliary_point[0].x, auxiliary_point[0].y, auxiliary_point[1].x, auxiliary_point[1].y);
rect.quadraticVertex(auxiliary_point[2].x, auxiliary_point[2].y, v[3].x, v[3].y);
// 辺dを辺cと同じ形で上下左右反転した形に変形する
auxiliary_point[0] = getAuxiliaryPoint(v[3], v[0], 1.0/4.0, -1.0/5.0);
auxiliary_point[1] = getAuxiliaryPoint(v[3], v[0], 1.0/2.0, 0.0);
auxiliary_point[2] = getAuxiliaryPoint(v[3], v[0], 4.0/5.0, 1.0/3.0);
rect.quadraticVertex(auxiliary_point[0].x, auxiliary_point[0].y, auxiliary_point[1].x, auxiliary_point[1].y);
rect.quadraticVertex(auxiliary_point[2].x, auxiliary_point[2].y, v[0].x, v[0].y);
rect.endShape();
return rect;
}
// 辺を変形するために必要な補助点を算出する関数
PVector getAuxiliaryPoint(
PVector start,
PVector end,
float parallel_size,
float vertical_size
){
PVector dir_parallel = end.copy().sub(start.copy());
PVector dir_vertical = new PVector(-dir_parallel.y, dir_parallel.x);
PVector auxiliary_point = start.copy().add(dir_parallel.copy().mult(parallel_size)).add(dir_vertical.copy().mult(vertical_size));
return auxiliary_point;
}
// タイルを生成する関数
void makeTileP3(){
tile = createShape(GROUP); // PShapeのグループを作る
for (int i=0; i<3; i++){
PShape hexagon = transformRectangle(); // 変形した四角形の生成
hexagon.rotate(2 * PI * i / 3); // 120度回転
tile.addChild(hexagon); // グループに追加
}
}
// 格子形状に合わせたタイリングを描画する関数
void drawTiling(){
// background(255);
for (PVector[] vecArr: lattice){
for (PVector vec : vecArr){
tile.resetMatrix();
tile.translate(vec.x, vec.y); // タイルの位置を指定
shape(tile); // タイルを描画
}
}
// 格子点を描く
for (PVector[] vecArr: lattice){
for (PVector vec : vecArr){
circle(vec.x, vec.y,10);
}
}
}