ここでは、正三角形と正六角形によるタイリング(2通りあるうちの1つで「正三角形と正六角形①」とします)を再現してみました。なお、今回のタイリングを作成するにあたって、書籍「アートで魅せる数学の世界」の「2種類以上の正多角形によるタイリング」(p.94)を参考にしました。
Contents
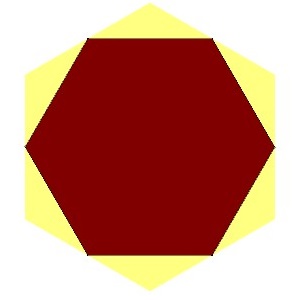
正三角形と正六角形①
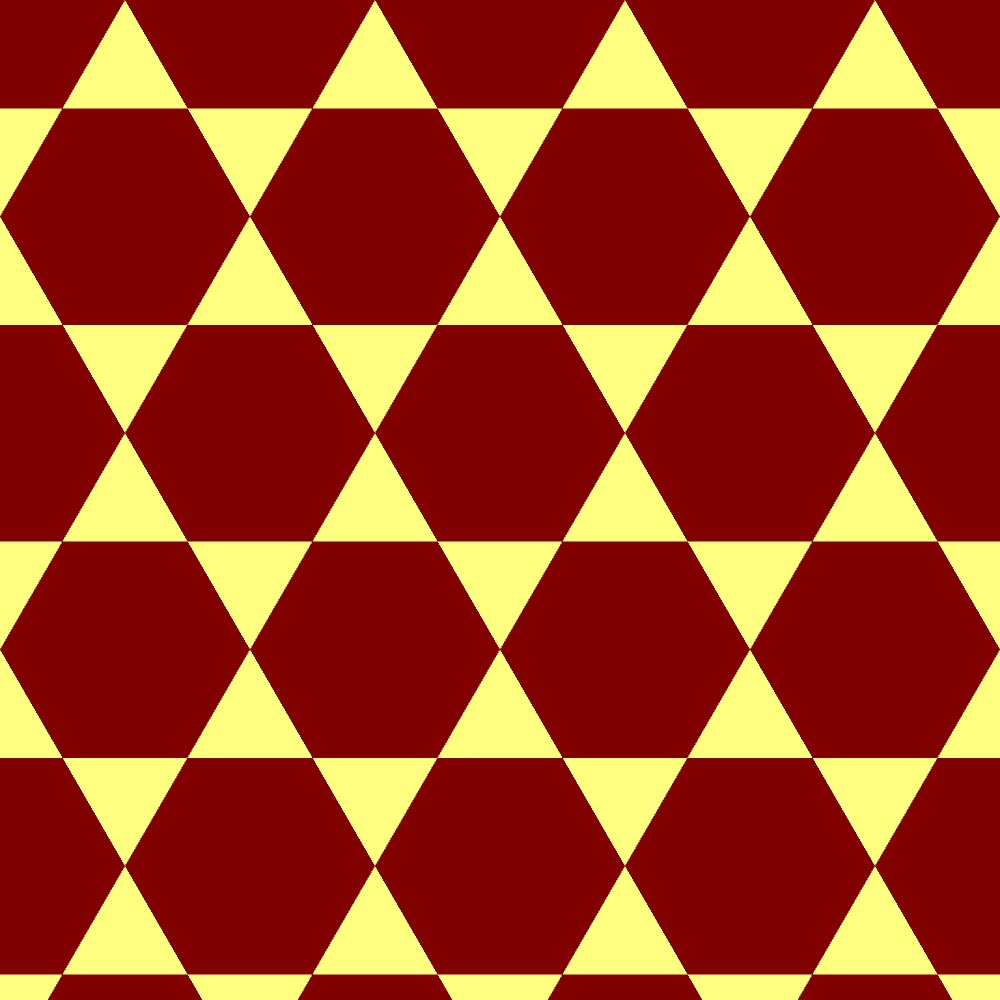
タイリング〈正三角形と正六角形①〉は以下のような図形になります。

以下で、このタイリング〈正三角形と正六角形①〉の描き方について解説していきます。
正三角形と正六角形①の描き方
対称性について
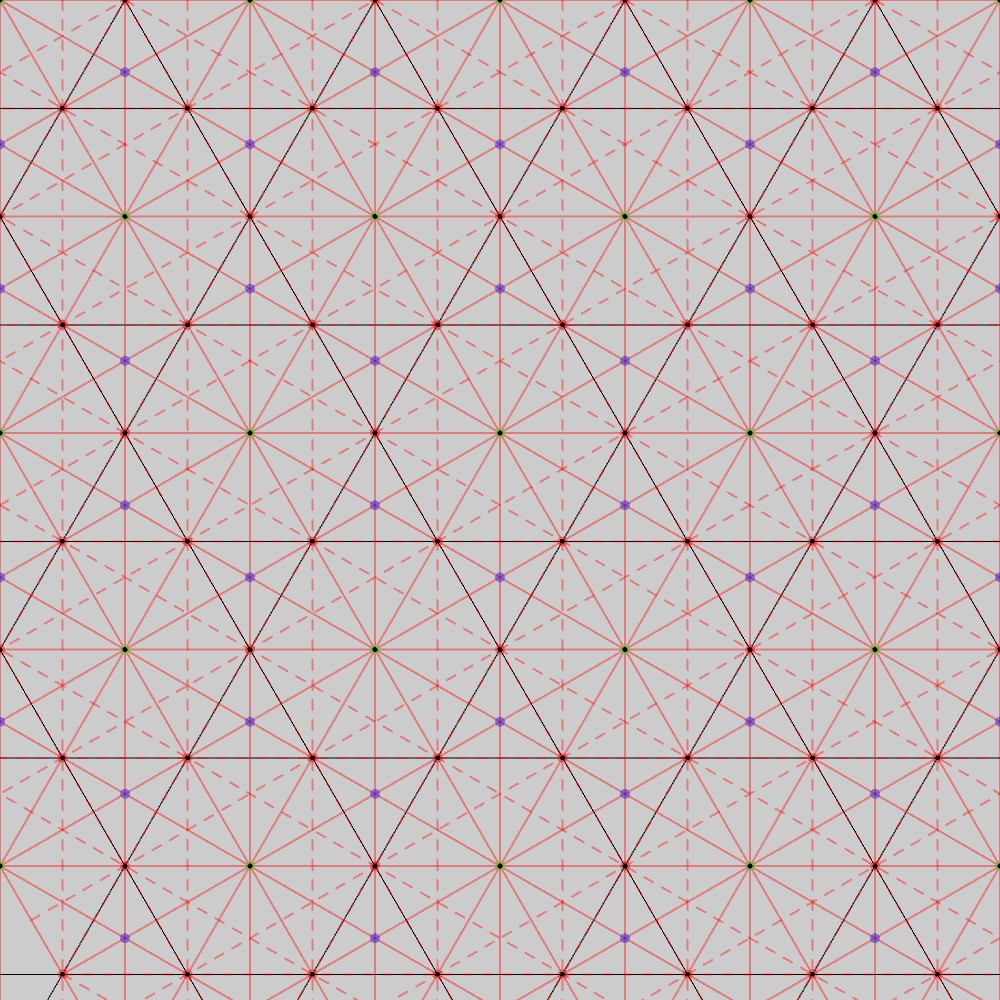
まず、このタイリング〈正三角形と正六角形①〉の対称性について考えます。

上図のように、タイリングのパターンをじっくり見ていくと、上図の赤丸の周りの180°回転、青丸の周りの120°回転、および緑丸の周りの60°回転に対して図形は回転対称になっていることが分かります。そして縦横、斜め方向の赤色の線に対して図形は鏡映対称であり、赤色の点線の軸に対して図形はすべり鏡映対称であることがわかります。また、黒色の点を格子としてみると、近接する3つの黒色の点同士が正三角形を形作っていることから、黒色の点は三角格子になっていることが分かります。これらをまとめると、タイリング〈正三角形と正六角形①〉は、壁紙群P6Mの対称性を持つことが分かります。
アイソヘドラルタイリングの観点でみると、IH20(P6M)、IH77(P6M)、IH92(P6M)のいずれにも分類することができますが、今回は基本図形が一番細かくなるIH77(P6M)で再現しました。
基本図形の準備
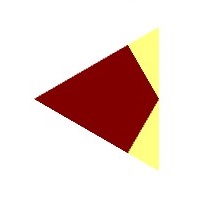
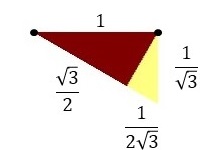
タイリング〈正三角形と正六角形①〉に現れる正三角形や正六角形の一辺の長さを\(1\)とすると、タイリング〈正三角形と正六角形①〉の基本図形は、斜辺の長さが\(1\)となる30°、60°、90°の直角三角形と、斜辺の長さが\(1/\sqrt{3}\)となる30°、60°、90°の直角三角形を組み合わせたものになります(下図参照)。

三角格子の準備
また、三角格子は、上図の基本図形で示したように、斜辺の長さが\(1\)となる30°、60°、90°の直角三角形の斜辺の両頂点が近接する三角格子点となるように準備します。
壁紙群P6Mの対称性に合わせて並べる
ここまで準備ができたら、あとは壁紙群P6Mの対称性に合わせて基本図形を並べていくことでタイリング〈正三角形と正六角形①〉を作成することができます。
ソースコード
今回再現したタイリング〈正三角形と正六角形①〉のプログラムのソースコードを示しておきます。
PVector[][] lattice; // 格子点ベクトル
PShape tile; // タイル
PVector[] base = new PVector[2]; // 格子を張るベクトル
int col_num = 8; // 描画するタイルの列の数
float scalar; // タイルの辺の長さ
void setup(){
size(1000, 1000, P2D);
noFill();
noLoop();
scalar = width * 1.0 / col_num; // 描画ウィンドウと行の数からタイルの大きさを決定
makeTriangleVector(); // 三角格子を張るベクトルの生成
makeLattice(); // 格子点ベクトルを生成
makeTileP6M(); // タイルを生成
drawTiling(); // タイリングを描画
}
// 三角格子を張るベクトルを生成する関数
void makeTriangleVector(){
base[0] = new PVector(1.0, 0.0);
base[1] = PVector.fromAngle(PI / 3);
}
// 三角格子を生成する関数
void makeLattice(){
int row_num = ceil(col_num / base[1].x); // 行の数
lattice = new PVector[col_num + 5][row_num + 1];
for (int i = 0; i < col_num + 5; i++){
for (int j = 0; j < row_num + 1; j++){
PVector v = PVector.mult(base[0], (i-4) * scalar);
v.add(PVector.mult(base[1], j * scalar));
lattice[i][j] = new PVector(v.x, v.y);
}
}
}
// 直角三角形を生成する関数(基本図形)
PShape makeRightTriangle(){
PVector[] v = new PVector[3]; // 直角三角形の頂点
v[0] = new PVector(0.0,0.0);
v[1] = PVector.fromAngle(PI / 6.0);
v[1].mult(2.0 * scalar / sqrt(3.0));
v[2] = new PVector(1.0,0.0);
v[2].mult(scalar);
PVector v_middle = v[1].copy().mult(3.0/4.0);
PShape rightTri = createShape(GROUP);
// 内部の直角三角形(大)を描く
fill(128,0,0);
noStroke();
PShape rightTri1 = createShape();
rightTri1.beginShape(TRIANGLES);
rightTri1.vertex(v[0].x, v[0].y);
rightTri1.vertex(v_middle.x, v_middle.y);
rightTri1.vertex(v[2].x, v[2].y);
rightTri1.endShape();
rightTri.addChild(rightTri1);
// 内部の直角三角形(小)を描く
fill(255,255,128);
PShape rightTri2 = createShape();
rightTri2.beginShape(TRIANGLES);
rightTri2.vertex(v[2].x, v[2].y);
rightTri2.vertex(v_middle.x, v_middle.y);
rightTri2.vertex(v[1].x, v[1].y);
rightTri2.endShape();
rightTri.addChild(rightTri2);
return rightTri;
}
// タイルを生成する関数
void makeTileP6M(){
tile = createShape(GROUP); // PShapeのグループを作る
for (int i=0; i<6; i++){
PShape positiveTri = createShape(GROUP); // 直角三角形を2つ合わせて正三角形を生成
for (int j=0; j<2; j++){
PShape rightTri = makeRightTriangle(); // 直角三角形の生成
rightTri.scale(1, pow(-1, j)); // x軸を中心に鏡映
positiveTri.addChild(rightTri);
}
positiveTri.rotate(PI * i / 3.0); // 60度回転
tile.addChild(positiveTri); // グループに追加
}
}
// 格子形状に合わせたタイリングを描画する関数
void drawTiling(){
// background(255);
for (int i=0; i<lattice.length; i++){
for (int j=0; j<lattice[0].length; j++){
if( i%2 == 0 && j%2 == 0 ){
tile.resetMatrix();
tile.translate(lattice[i][j].x, lattice[i][j].y); // タイルの位置を指定
shape(tile); // タイルを描画
}
}
}
}参考
参考までに、アイソヘドラルタイリングIH20(P6M)、IH92(P6M)とみなしたときの基本図形を示しておきます。