ここでは、アイソヘドラルタイリングIH62(P4)について、解説します。
IH62(P4)
アイソヘドラルタイリングIH62(P4)の基本図形は以下のような形になります。

これは、記事「基本図形の形を考える」で示したP4群の基本図形の各辺の長さを調整したものを4つ組み合わせたものになっています。
IH62(P4)の基本図形のサイズ
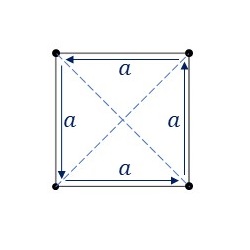
この基本図形の各辺に以下の図のように、ラベルを振ります。

今回、基本図形は正方形の形状をしています。正方形の4つの頂点すべてがそれぞれ正方格子点(黒点)と一致するようにとります。なお、正方形を図のように点線で分けると、4つのP4群の基本図形となります。
IH62(P4)の基本図形を並べる
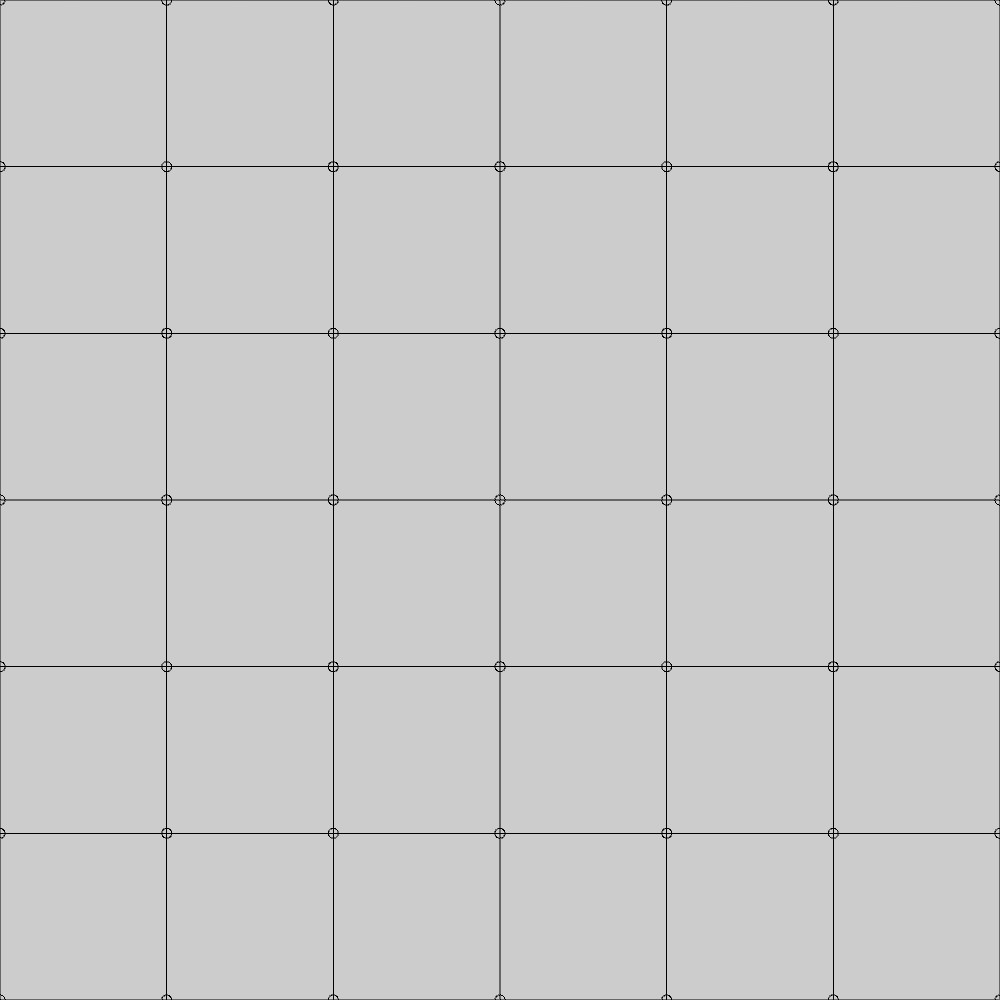
このIH62(P4)の基本図形をP4群の対称性を保ちながら並べると、以下のような図形が得られます。

IH62(P4)の基本図形の変形
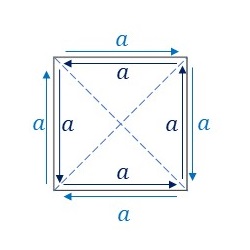
基本図形の変形を行うために、基本図形の各辺にラベルをふって、隣り合う基本図形との辺の対応関係を見てみます。

正方形の4つのすべての辺は同じ辺となります。
辺\(a\)は両側のラベルが同じで異なる向きに重なっています。つまり、辺\(a\)は中点に対して点対称に変形することができます。それにより、隣り合う基本図形同士を重ねることなくP4群の対称性に従って敷き詰めることができます。
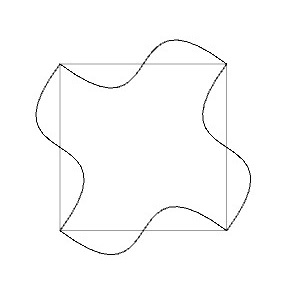
ここでは、書籍「装飾パターンの法則」のp.103にあるIH62(P4)の例を参考に、このルールに従ってIH62(P4)の基本図形を下図のように変形してみました。

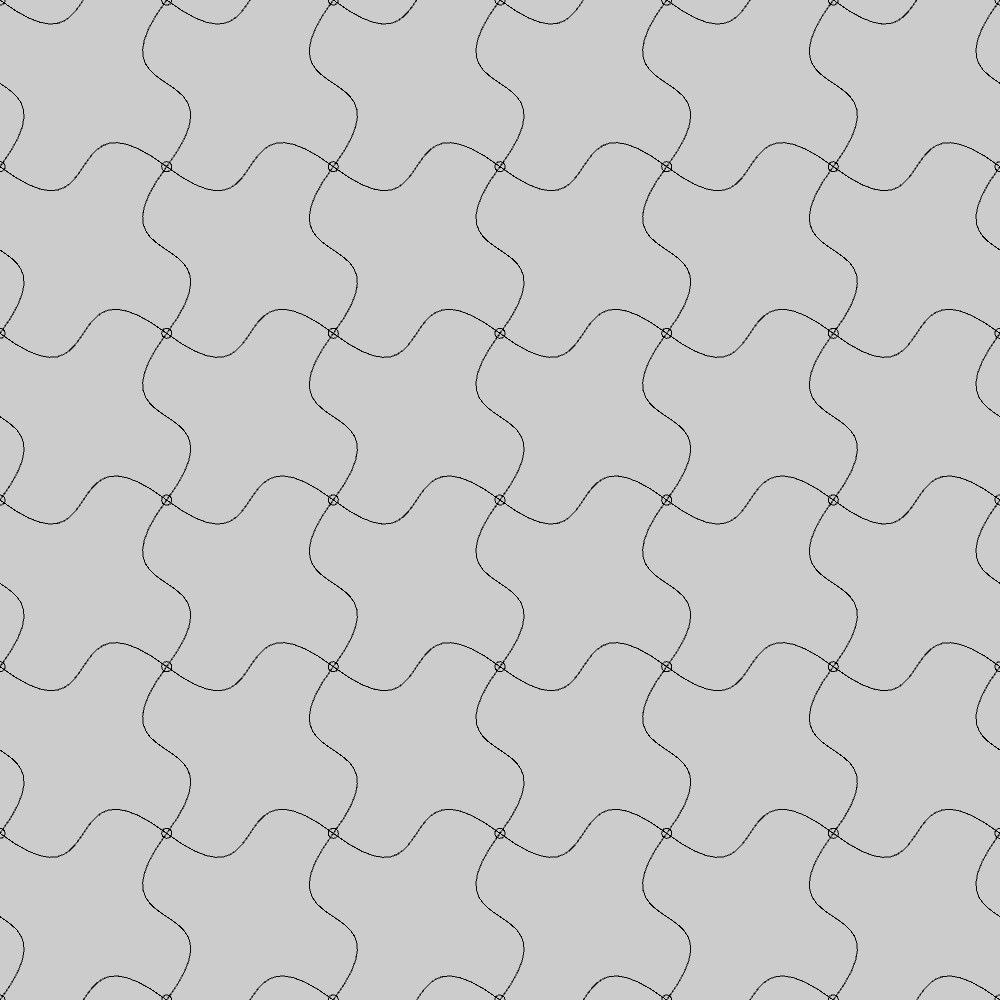
この変形した基本図形をP4群の対称性を考慮して並べていくと、下図のような図形を得ることができます。なお、今回は正方格子点も示しています。

プログラムコード
今回の図形を作成するためのプログラムコードを示します。
PVector[][] lattice; // 格子点ベクトル
PShape tile; // タイル
PVector[] base = new PVector[2]; // 格子を張るベクトル
int col_num = 6; // 描画するタイルの列の数
float scalar; // タイルの辺の長さ
void setup(){
size(1000, 1000, P2D);
noFill();
scalar = width * 1.0 / col_num; // 描画ウィンドウと行の数からタイルの大きさを決定
makeSquareVector(); // 正方格子を張るベクトルの生成
makeLattice(); // 格子点ベクトルを生成
makeTileP4(); // タイルを生成
drawTiling(); // タイリングを描画
save("IH62_P4_transformation.jpg");
}
// 正方格子を張るベクトルを生成する関数
void makeSquareVector(){
base[0] = new PVector(1.0, 0.0);
base[1] = new PVector(0.0, 1.0);
}
// 正方格子を生成する関数
void makeLattice(){
int row_num = ceil(col_num / base[1].y); // 行の数
lattice = new PVector[col_num + 1][row_num + 1];
for (int i = 0; i < col_num + 1; i++){
for (int j = 0; j < row_num + 1; j++){
PVector v = PVector.mult(base[0], i * scalar);
v.add(PVector.mult(base[1], j * scalar));
lattice[i][j] = new PVector(v.x, v.y);
}
}
}
// 正方形を変形する関数(基本図形)
PShape transformSquare(){
PVector[] v = new PVector[4]; // 正方形の頂点
v[0] = base[1].copy().mult(scalar);
v[1] = base[0].copy().mult(scalar);
v[1].add(base[1].copy().mult(scalar));
v[2] = base[0].copy().mult(scalar);
v[3] = new PVector(0.0,0.0);
// 正方形を変形する
PShape square = createShape();
square.beginShape();
PVector[] auxiliary_point = new PVector[10];
// 全ての辺を中点に関して点対称で、かつ同じ形に変形する
// 1つ目
square.vertex(v[0].x, v[0].y);
auxiliary_point[0] = getAuxiliaryPoint(v[0], v[1], 2.0/3.0, 1.0/2.0);
auxiliary_point[1] = getAuxiliaryPoint(v[0], v[1], 1.0/3.0, -1.0/2.0);
square.bezierVertex(auxiliary_point[0].x, auxiliary_point[0].y, auxiliary_point[1].x, auxiliary_point[1].y, v[1].x, v[1].y);
// 2つ目
auxiliary_point[0] = getAuxiliaryPoint(v[1], v[2], 2.0/3.0, 1.0/2.0);
auxiliary_point[1] = getAuxiliaryPoint(v[1], v[2], 1.0/3.0, -1.0/2.0);
square.bezierVertex(auxiliary_point[0].x, auxiliary_point[0].y, auxiliary_point[1].x, auxiliary_point[1].y, v[2].x, v[2].y);
// 3つ目
auxiliary_point[0] = getAuxiliaryPoint(v[2], v[3], 2.0/3.0, 1.0/2.0);
auxiliary_point[1] = getAuxiliaryPoint(v[2], v[3], 1.0/3.0, -1.0/2.0);
square.bezierVertex(auxiliary_point[0].x, auxiliary_point[0].y, auxiliary_point[1].x, auxiliary_point[1].y, v[3].x, v[3].y);
// 4つ目
auxiliary_point[0] = getAuxiliaryPoint(v[3], v[0], 2.0/3.0, 1.0/2.0);
auxiliary_point[1] = getAuxiliaryPoint(v[3], v[0], 1.0/3.0, -1.0/2.0);
square.bezierVertex(auxiliary_point[0].x, auxiliary_point[0].y, auxiliary_point[1].x, auxiliary_point[1].y, v[0].x, v[0].y);
square.endShape();
return square;
}
// 辺を変形するために必要な補助点を算出する関数
PVector getAuxiliaryPoint(
PVector start,
PVector end,
float parallel_size,
float vertical_size
){
PVector dir_parallel = end.copy().sub(start.copy());
PVector dir_vertical = new PVector(-dir_parallel.y, dir_parallel.x);
PVector auxiliary_point = start.copy().add(dir_parallel.copy().mult(parallel_size)).add(dir_vertical.copy().mult(vertical_size));
return auxiliary_point;
}
// タイルを生成する関数
void makeTileP4(){
tile = createShape(GROUP); // PShapeのグループを作る
PShape square = transformSquare(); // 変形した正方形の生成
tile.addChild(square); // グループに追加
}
// 格子形状に合わせたタイリングを描画する関数
void drawTiling(){
// background(255);
for (int i=0; i<lattice.length; i++){
for (int j=0; j<lattice[0].length; j++){
tile.resetMatrix();
tile.translate(lattice[i][j].x, lattice[i][j].y); // タイルの位置を指定
shape(tile); // タイルを描画
}
}
// 格子点を描く
for (int i=0; i<lattice.length; i++){
for (int j=0; j<lattice[0].length; j++){
circle(lattice[i][j].x, lattice[i][j].y, 10);
}
}
}