ここでは、アイソヘドラルタイリングIH56(P4G)の拡張について、考えています。
Contents
IH56(P4G)の拡張版
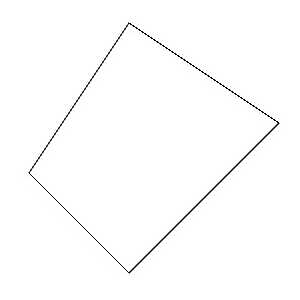
アイソヘドラルタイリングIH56(P4G)の拡張版の基本図形は以下のような形になります。

これは、記事「基本図形の形を考える」で示したP4G群の基本図形になっています。
IH56(P4G)の拡張版の基本図形のサイズ
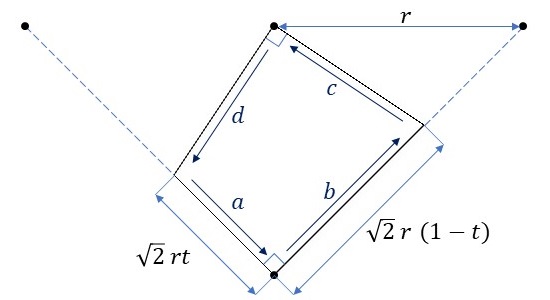
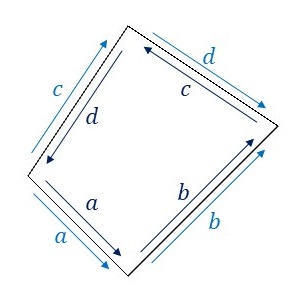
この基本図形の各辺に以下の図のように、ラベルを振ります。

今回、基本図形は上図のような四角形にとります。辺\(a\)と辺\(b\)の交点、および辺\(c\)と辺\(d\)の交点はそれぞれ正方格子点(黒点)となるようにとります。また、辺\(b\)と辺\(c\)の交点、および辺\(d\)と辺\(a\)の交点はそれぞれ正方格子の対角線上に並ぶ格子点間上に乗るようにし、近接する正方格子間の距離を\(r\)としたときに辺\(a\)の長さが\( \sqrt{2}rt\)、辺\(b\)の長さが\( \sqrt{2}r(1-t) \)となるようにとります。ここで、パラメータ\(t\)は\(0\)から\(1\)までの範囲で設定します。
なお、この基本図形は\(t=1/2\)のときIH56(P4G)に対応し、\(t=0\)または\(t=1\)のときIH81(P4G)に対応します。
IH56(P4G)の拡張版の基本図形を並べる
このIH56(P4G)の拡張版の基本図形をP4G群の対称性を保ちながら並べると、以下のような図形が得られます。

IH56(P4G)の拡張版の基本図形の変形
基本図形の変形を行うために、基本図形の各辺にラベルをふって、隣り合う基本図形との辺の対応関係を見てみます。

辺\(a\)と辺\(b\)はそれぞれ両側のラベルが同じで同じ向きに重なっていますので、辺\(a\)と辺\(b\)は変形できません。辺\(c\)と辺\(d\)はそれぞれ異なる向きに重なっています。つまり、辺\(c\)を変形し、辺\(d\)は変形した\(c\)と同じ形で上下左右反転した形に変形します。一方、それにより、隣り合う基本図形同士を重ねることなくP4G群の対称性に従って敷き詰めることができます。
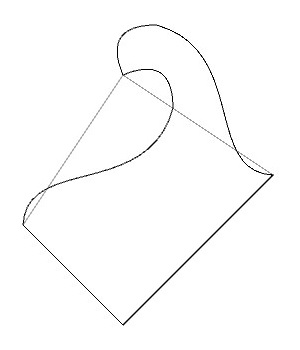
ここでは、書籍「装飾パターンの法則」のp.102にあるIH56(P4G)の例を参考に、このルールに従ってIH56(P4G)の基本図形を下図のように変形してみました。

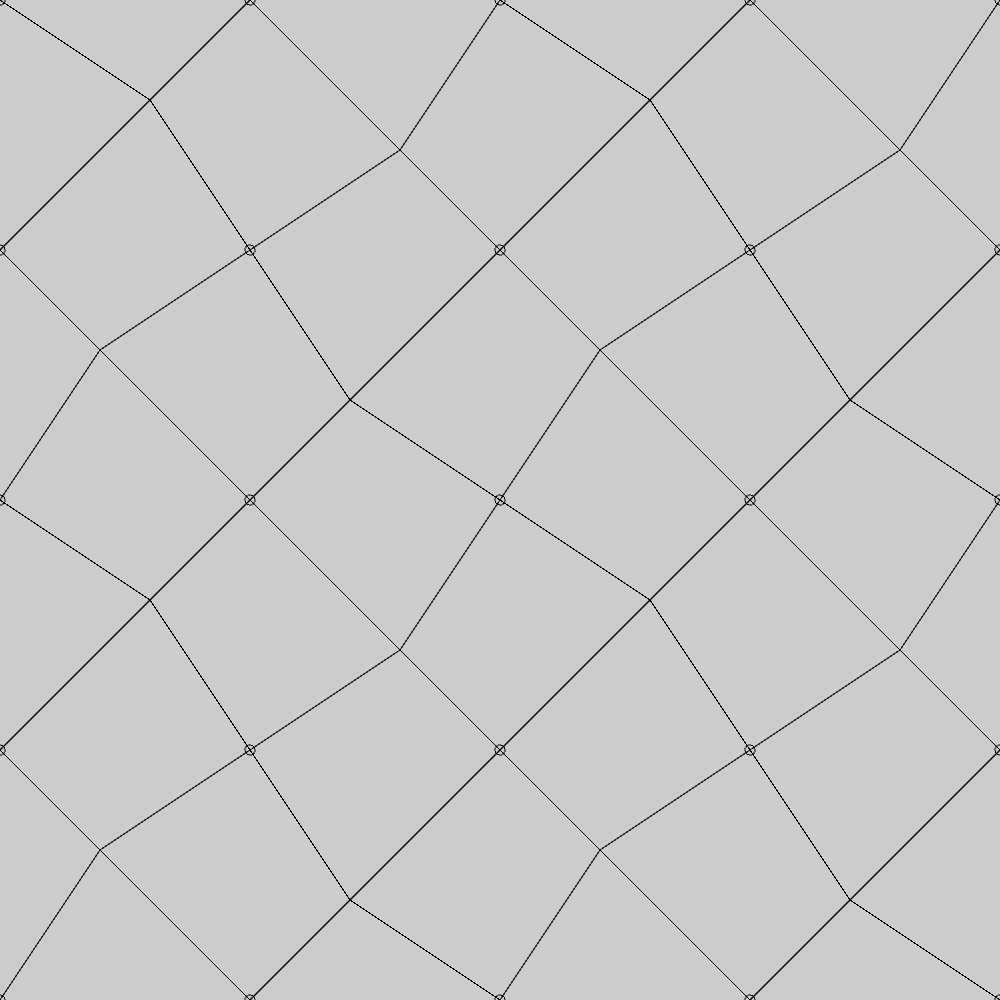
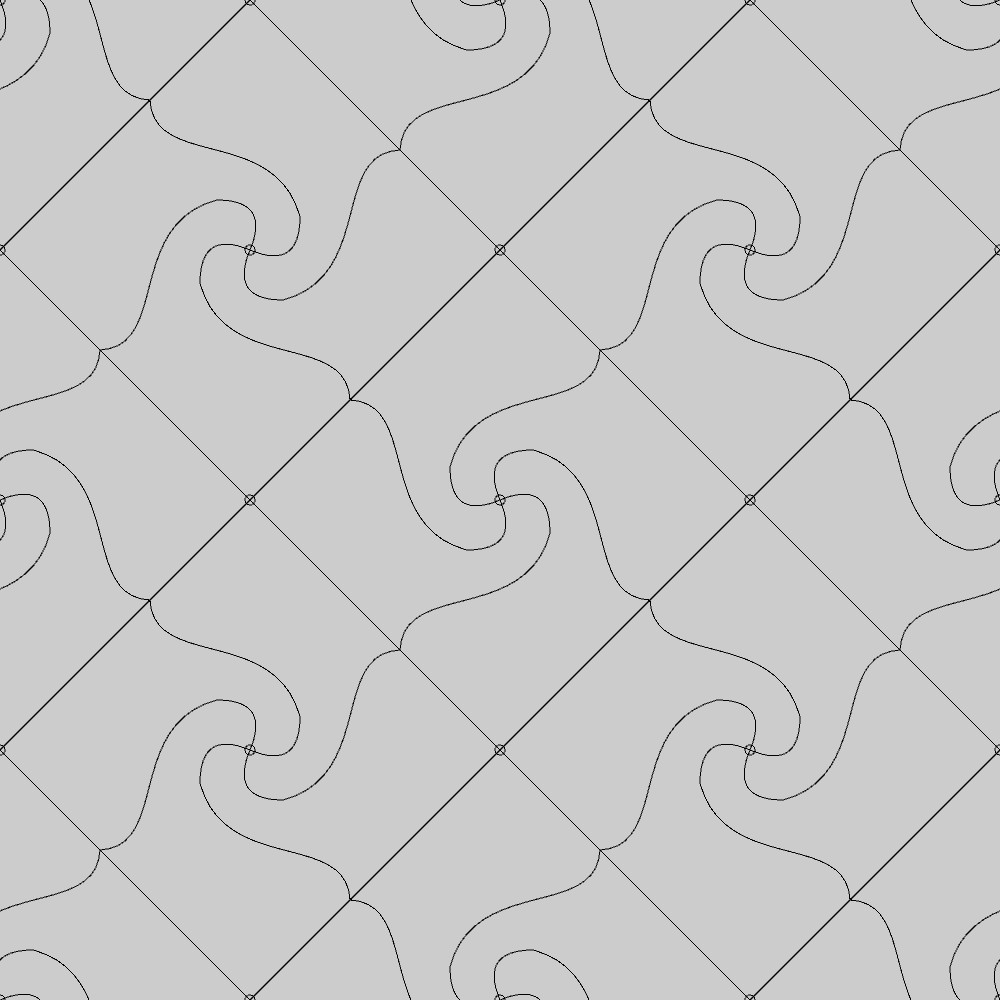
この変形した基本図形をP4G群の対称性を考慮して並べていくと、下図のような図形を得ることができます。なお、今回は正方格子点も示しています。

プログラムコード
今回の図形を作成するためのプログラムコードを示します。
PVector[][] lattice; // 格子点ベクトル
PShape tile; // タイル
PVector[] base = new PVector[2]; // 格子を張るベクトル
int col_num = 4; // 描画するタイルの列の数
float scalar; // タイルの辺の長さ
float t = 2.0/5.0; // 基本図形の辺の長さを調整するパラメータ
void setup(){
size(1000, 1000, P2D);
noFill();
noLoop();
scalar = width * 1.0 / col_num; // 描画ウィンドウと行の数からタイルの大きさを決定
makeSquareVector(); // 正方格子を張るベクトルの生成
makeLattice(); // 格子点ベクトルを生成
makeTileP4G(); // タイルを生成
drawTiling(); // タイリングを描画
}
// 正方格子を張るベクトルを生成する関数
void makeSquareVector(){
base[0] = new PVector(1.0, 0.0);
base[1] = new PVector(0.0, 1.0);
}
// 正方格子を生成する関数
void makeLattice(){
int row_num = ceil(col_num / base[1].y); // 行の数
lattice = new PVector[col_num + 1][row_num + 1];
for (int i = 0; i < col_num + 1; i++){
for (int j = 0; j < row_num + 1; j++){
PVector v = PVector.mult(base[0], i * scalar);
v.add(PVector.mult(base[1], j * scalar));
lattice[i][j] = new PVector(v.x, v.y);
}
}
}
// 四角形を変形する関数(基本図形)
PShape transformRectangle(){
PVector[] v = new PVector[4]; // 四角形の頂点
v[3] = new PVector(0.0,0.0);
v[1] = base[1].copy().mult(scalar);
v[0] = base[0].copy().add(base[1].copy()).mult(- scalar * t);
v[0].add(base[1].copy().mult(scalar));
v[2] = base[0].copy().sub(base[1].copy()).mult( scalar * (1.0 - t) );
v[2].add(base[1].copy().mult(scalar));
// 四角形を変形する
PShape rect = createShape();
rect.beginShape();
PVector[] auxiliary_point = new PVector[4];
// 辺aは変形できず、直線のみ。
rect.vertex(v[0].x, v[0].y);
rect.vertex(v[1].x, v[1].y);
// 辺bは変形できず、直線のみ。
rect.vertex(v[2].x, v[2].y);
// 辺cを変形する
auxiliary_point[0] = getAuxiliaryPoint(v[2], v[3], 1.0/3.0, -1.0/5.0);
auxiliary_point[1] = getAuxiliaryPoint(v[2], v[3], 1.0/2.0, 1.0/2.0);
auxiliary_point[2] = getAuxiliaryPoint(v[2], v[3], 1.0, 1.0/3.0);
auxiliary_point[3] = getAuxiliaryPoint(v[2], v[3], 5.0/4.0, 1.0/6.0);
rect.bezierVertex(auxiliary_point[0].x, auxiliary_point[0].y, auxiliary_point[1].x, auxiliary_point[1].y, auxiliary_point[2].x, auxiliary_point[2].y);
rect.quadraticVertex(auxiliary_point[3].x, auxiliary_point[3].y, v[3].x, v[3].y);
// 辺dを辺cと同じ形で上下左右反転した形に変形する
auxiliary_point[0] = getAuxiliaryPoint(v[3], v[0], -1.0/4.0, -1.0/6.0);
auxiliary_point[1] = getAuxiliaryPoint(v[3], v[0], 0.0, -1.0/3.0);
auxiliary_point[2] = getAuxiliaryPoint(v[3], v[0], 1.0/2.0, -1.0/2.0);
auxiliary_point[3] = getAuxiliaryPoint(v[3], v[0], 2.0/3.0, 1.0/5.0);
rect.quadraticVertex(auxiliary_point[0].x, auxiliary_point[0].y, auxiliary_point[1].x, auxiliary_point[1].y);
rect.bezierVertex(auxiliary_point[2].x, auxiliary_point[2].y, auxiliary_point[3].x, auxiliary_point[3].y, v[0].x, v[0].y);
rect.endShape();
return rect;
}
// 辺を変形するために必要な補助点を算出する関数
PVector getAuxiliaryPoint(
PVector start,
PVector end,
float parallel_size,
float vertical_size
){
PVector dir_parallel = end.copy().sub(start.copy());
PVector dir_vertical = new PVector(-dir_parallel.y, dir_parallel.x);
PVector auxiliary_point = start.copy().add(dir_parallel.copy().mult(parallel_size)).add(dir_vertical.copy().mult(vertical_size));
return auxiliary_point;
}
// タイルを生成する関数
void makeTileP4G(){
tile = createShape(GROUP); // PShapeのグループを作る
for(int j=0; j<2; j++){
for(int i=0; i<4; i++){
PShape square = transformSquare(); // 変形した正方形の生成
square.scale(1, pow(-1,j)); // 正方形の反転
square.rotate(i*radians(90)); // 正方形の回転
square.translate(j*scalar, j*scalar); // 正方形の位置を調整
tile.addChild(square); // グループに追加
}
}
}
// 格子形状に合わせたタイリングを描画する関数
void drawTiling(){
// background(255);
for (int i=0; i<lattice.length; i++){
for (int j=0; j<lattice[0].length; j++){
if( i%2 == 0 && j%2==0 ){
tile.resetMatrix();
tile.translate(lattice[i][j].x, lattice[i][j].y); // タイルの位置を指定
shape(tile); // タイルを描画
}
}
}
// 格子点を描く
for (int i=0; i<lattice.length; i++){
for (int j=0; j<lattice[0].length; j++){
circle(lattice[i][j].x, lattice[i][j].y, 10);
}
}
}参考:動画にしてみた
今回紹介したIH56(P4G)の拡張版は、\(t=1/2\)のときIH56(P4G)に対応し、\(t=0\)または\(t=1\)のときIH81(P4G)に対応すると書きました。そこで、パラメータ\(t\)を\(0\)から\(1\)まで動かして、変形した基本図形による図形を動画にしてみました。
考察:IH56(P4G)とIH56(P4G)の拡張版との関係
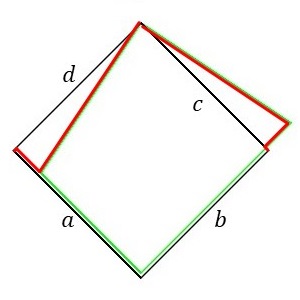
今回紹介したIH56(P4G)の拡張版は、\(t=1/2\)のときIH56(P4G)に対応することを書きました。一方で、IH56(P4G)の基本図形(正方形)から辺の変形を行うことで、IH56(P4G)の拡張版の基本図形を導出することができます。
IH56(P4G)の基本図形である正方形(以下の図の黒色の図形)は、辺\(c\)を変形し、辺\(d\)は変形した\(c\)と同じ形で上下左右反転した形に変形できます。そこで、以下の図の赤色で示したように辺\(c\)と辺\(d\)を変形することができます。赤色の部分について、辺\(c\)や辺\(d\)と並行の線分は長さを\(0\)にすると、辺\(a\)と並行の線分は辺\(a\)の一部を打ち消し、一方、辺\(b\)と並行の線分は辺\(b\)の長さを延伸するように働きます。その結果、IH56(P4G)の基本図形である正方形をIH56(P4G)の拡張版の基本図形(緑色の図形)に変形することができます(なお、見やすいように拡張版の基本図形(緑色)は正方形(黒色)よりも少し小さく描いています)。