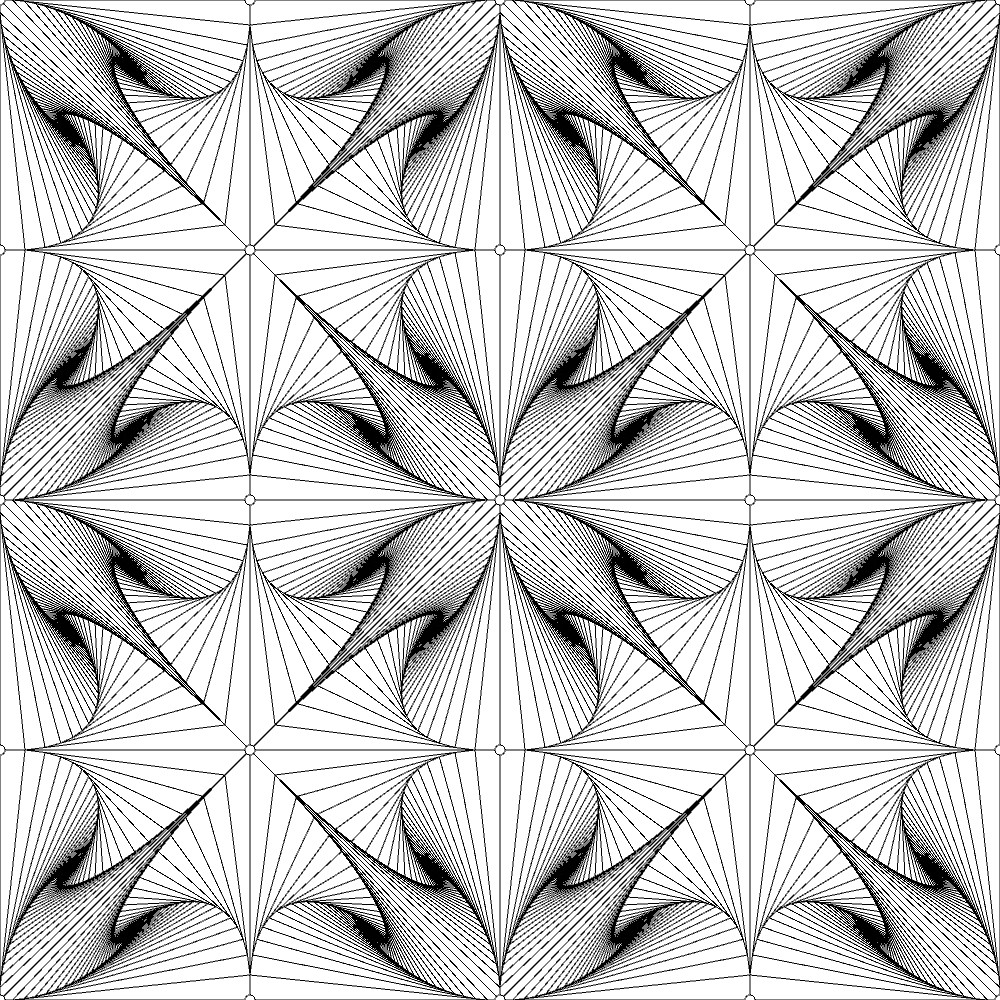
ここでは、P4Mのパターンで渦巻き図形による壁紙アートを作成しています。結果は以下のようになりました。

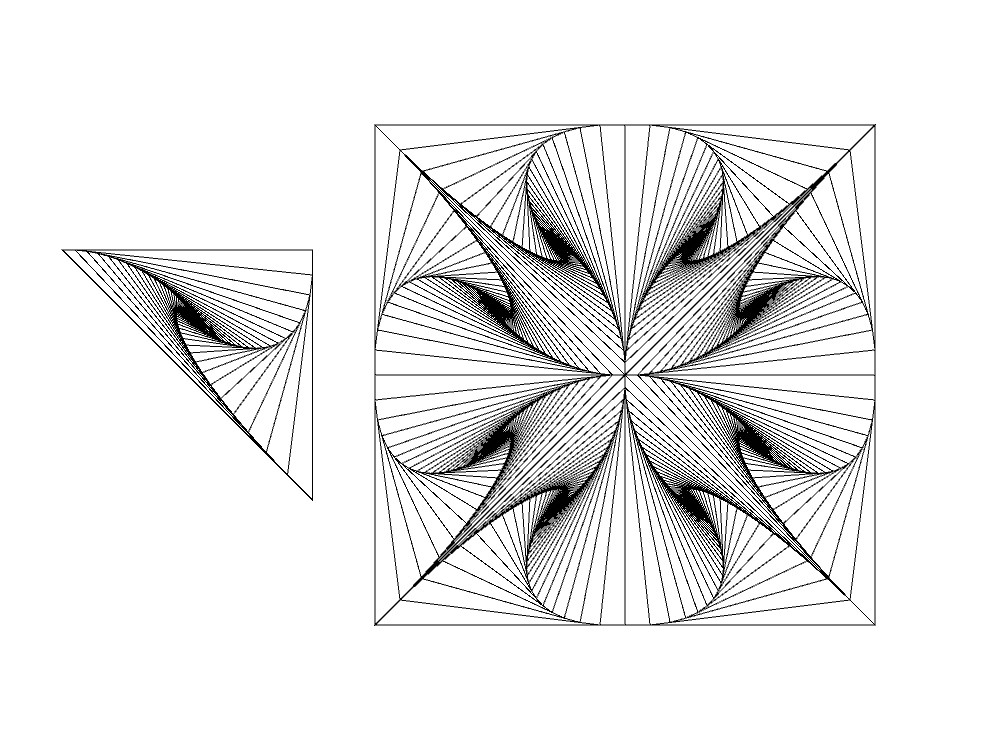
この壁紙アートにおける基本図形とタイルは以下のようなものです。タイルは基本図形と基本図形を順に反転させたものを8つ組み合わせて作成しています。

以下、この図形を描画するためのプログラムソースコードを載せておきます(Processingで動きます)。
PVector[][] lattice; // 格子点ベクトル
PShape tile; // タイル
PVector[] base = new PVector[2]; // 格子を張るベクトル
int col_num = 4; // 描画するタイルの列の数
float scalar; // タイルの辺の長さ
void setup(){
size(1000, 1000, P2D);
scalar = width * 1.0 / col_num; // 描画ウィンドウと行の数からタイルの大きさを決定
makeSquareVector(); // 正方格子を張るベクトルの生成
makeLattice(); // 格子点ベクトルを生成
makeTileP4M(); // タイルを生成
drawTiling(); // タイリングを描画
save("P4M_spiral.jpg");
}
// 正方格子を張るベクトルを生成する関数
void makeSquareVector(){
base[0] = new PVector(1.0, 0.0);
base[1] = new PVector(0.0, 1.0);
}
// 正方格子を生成する関数
void makeLattice(){
int row_num = ceil(col_num / base[1].y); // 行の数
lattice = new PVector[col_num + 1][row_num + 1];
for (int i = 0; i < col_num + 1; i++){
for (int j = 0; j < row_num + 1; j++){
PVector v = PVector.mult(base[0], i * scalar);
v.add(PVector.mult(base[1], j * scalar));
lattice[i][j] = new PVector(v.x, v.y);
}
}
}
// 再帰的な二等辺三角形を生成する関数(基本図形)
PShape makeRecurIsoscelesTriangle(){
float gap = 0.1; // 再帰的な二等辺三角形を作るパラメータ
PVector[] v = new PVector[3]; // 二等辺三角形の頂点
PShape isoscelesTriangle = createShape();
isoscelesTriangle.beginShape(TRIANGLES); // 3点ずつの頂点から二等辺三角形を作る
v[0] = new PVector(0.0, 0.0);
v[1] = base[0].copy();
v[1].mult(scalar);
v[2] = base[0].copy();
v[2].add(base[1]);
v[2].mult(scalar);
while( v[0].dist(v[1]) > 1){
for (int i=0; i<3; i++){
isoscelesTriangle.vertex(v[i].x, v[i].y);
}
v = getVector(v, gap); // gapの分だけずらした二等辺三角形の頂点を取得
}
isoscelesTriangle.endShape();
return isoscelesTriangle;
}
PVector[] getVector(PVector[] v, float gap){
PVector[] nextVec = new PVector[3];
for (int i=0; i<3; i++){
PVector dir = PVector.sub(v[(i+1)%3], v[i]);
if(i == 0){
dir.mult(gap/2.0); // 図形の形状を少しずつ変形していく
} else {
dir.mult(gap);
}
nextVec[i] = PVector.add(v[i], dir);
}
return nextVec;
}
// タイルを生成する関数
void makeTileP4M(){
tile = createShape(GROUP); // PShapeのグループを作る
for(int i=0; i<4; i++){
for(int j=0; j<2; j++){
PShape isoscelesTriangle = makeRecurIsoscelesTriangle(); // 再帰的な二等辺三角形の生成
isoscelesTriangle.scale(pow(-1,j), 1); // 二等辺三角形の反転
isoscelesTriangle.rotate(i*radians(90)); // 二等辺三角形の回転
tile.addChild(isoscelesTriangle); // グループに追加
}
}
}
// 格子形状に合わせたタイリングを描画する関数
void drawTiling(){
background(255);
for (int i=0; i<lattice.length; i++){
for (int j=0; j<lattice[0].length; j++){
if( i%2 == 0 && j%2 == 0 ){
tile.resetMatrix();
tile.translate(lattice[i][j].x, lattice[i][j].y); // タイルの位置を指定
shape(tile); // タイルを描画
}
}
}
// 格子点を描く
for (int i=0; i<lattice.length; i++){
for (int j=0; j<lattice[0].length; j++){
circle(lattice[i][j].x, lattice[i][j].y, 10);
}
}
}