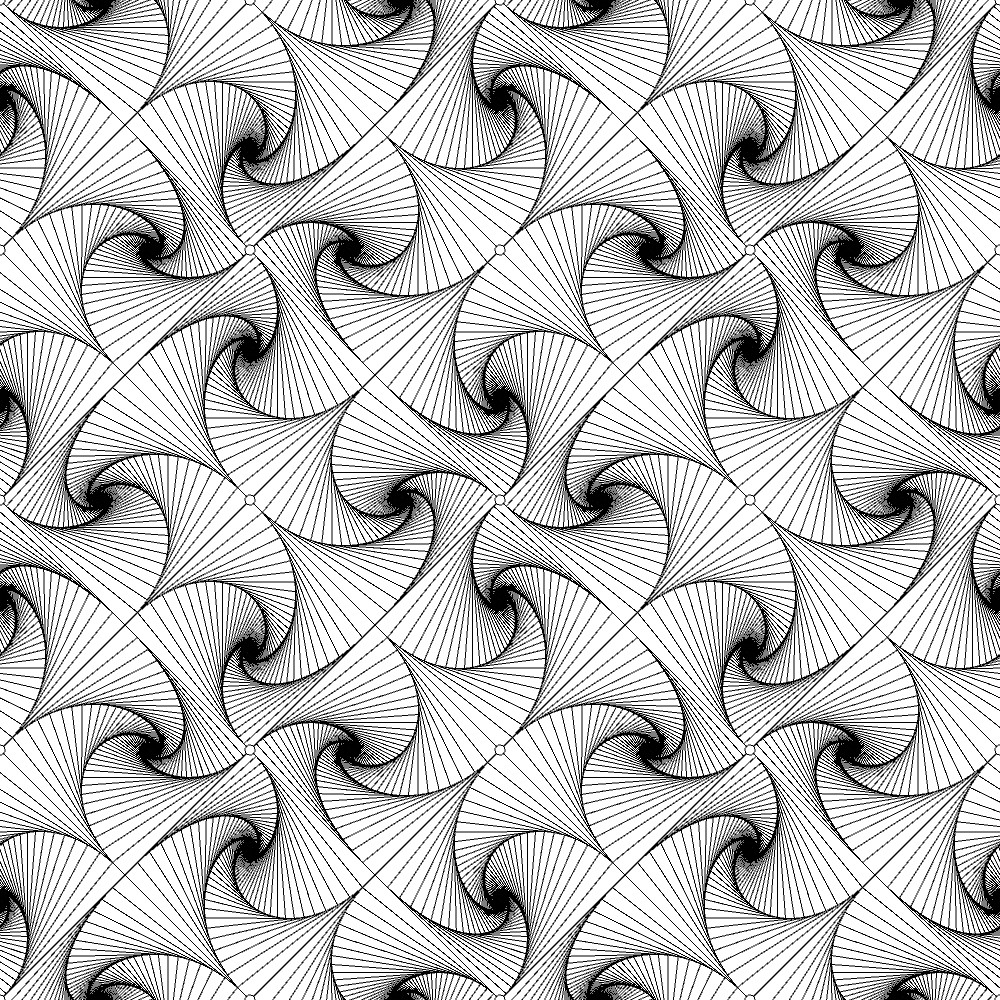
ここでは、P4Gのパターンで渦巻き図形による壁紙アートを作成しています。結果は以下のようになりました。

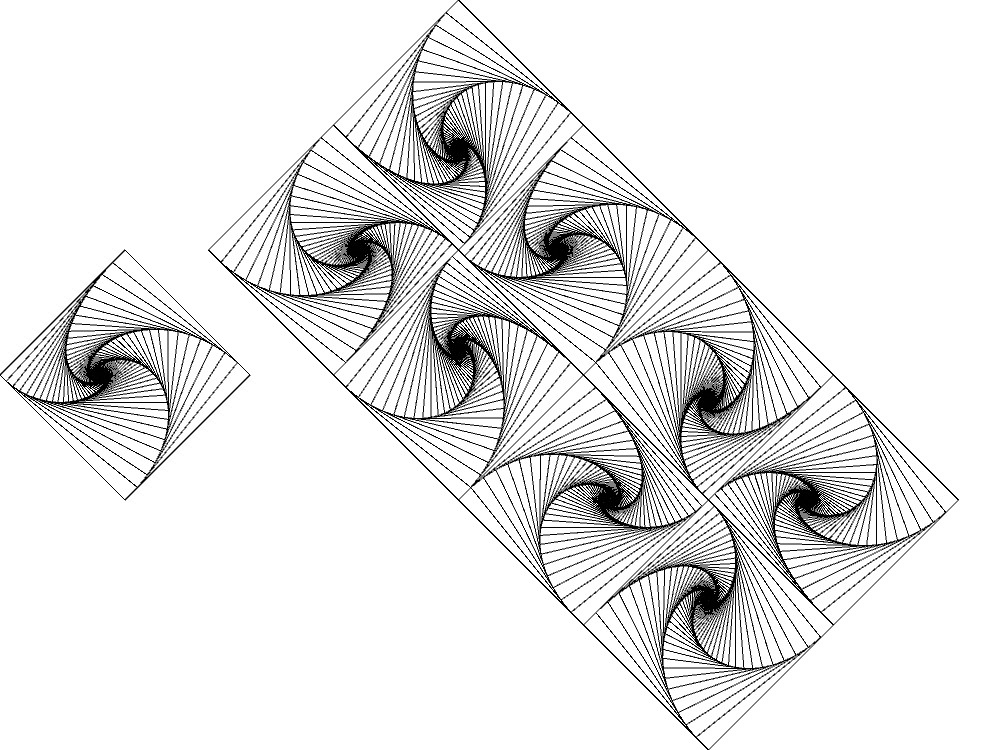
この壁紙アートにおける基本図形とタイルは以下のようなものです。タイルは基本図形と基本図形を順に90°回転させたものを4つ組み合わせ、さらに基本図形を反転させてそれを順に90°回転させたものを4つ組み合わせてそれらを合わせて作成しています。

以下、この図形を描画するためのプログラムソースコードを載せておきます(Processingで動きます)。
PVector[][] lattice; // 格子点ベクトル
PShape tile; // タイル
PVector[] base = new PVector[2]; // 格子を張るベクトル
int col_num = 4; // 描画するタイルの列の数
float scalar; // タイルの辺の長さ
void setup(){
size(1000, 1000, P2D);
scalar = width * 1.0 / col_num; // 描画ウィンドウと行の数からタイルの大きさを決定
makeSquareVector(); // 正方格子を張るベクトルの生成
makeLattice(); // 格子点ベクトルを生成
makeTileP4G(); // タイルを生成
drawTiling(); // タイリングを描画
save("P4G_spiral.jpg");
}
// 正方格子を張るベクトルを生成する関数
void makeSquareVector(){
base[0] = new PVector(1.0, 0.0);
base[1] = new PVector(0.0, 1.0);
}
// 正方格子を生成する関数
void makeLattice(){
int row_num = ceil(col_num / base[1].y); // 行の数
lattice = new PVector[col_num + 1][row_num + 1];
for (int i = 0; i < col_num + 1; i++){
for (int j = 0; j < row_num + 1; j++){
PVector v = PVector.mult(base[0], i * scalar);
v.add(PVector.mult(base[1], j * scalar));
lattice[i][j] = new PVector(v.x, v.y);
}
}
}
// 再帰的な正方形を生成する関数(基本図形)
PShape makeRecurSquare(){
float gap = 0.1; // 再帰的な正方形を作るパラメータ
PVector[] v = new PVector[4]; // 正方形の頂点
PShape parallelogram = createShape();
parallelogram.beginShape(QUADS); // 4点ずつの頂点から正方形を作る
v[0] = base[0].copy();
v[0].mult(-scalar / 2.0);
v[1] = base[1].copy();
v[1].mult(scalar / 2.0);
v[2] = base[0].copy();
v[2].mult(scalar / 2.0);
v[3] = base[1].copy();
v[3].mult(-scalar / 2.0);
while( v[0].dist(v[1]) > 1){
for (int i=0; i<4; i++){
parallelogram.vertex(v[i].x, v[i].y);
}
v = getVector(v, gap); // gapの分だけずらした正方形の頂点を取得
}
parallelogram.endShape();
return parallelogram;
}
PVector[] getVector(PVector[] v, float gap){
PVector[] nextVec = new PVector[4];
for (int i=0; i<4; i++){
PVector dir = PVector.sub(v[(i+1)%4], v[i]);
if(i == 0){
dir.mult(gap/2.0); // 図形の形状を少しずつ変形していく
} else {
dir.mult(gap);
}
nextVec[i] = PVector.add(v[i], dir);
}
return nextVec;
}
// タイルを生成する関数
void makeTileP4G(){
tile = createShape(GROUP); // PShapeのグループを作る
for(int j=0; j<2; j++){
for(int i=0; i<4; i++){
PShape square = makeRecurSquare(); // 再帰的な正方形の生成
square.scale(1, pow(-1,j)); // 正方形の反転
square.rotate(i*radians(90)); // 正方形の回転
PVector direction = PVector.fromAngle(i*radians(90)); // 正方形の移動方向
direction.mult(scalar / 2.0);
square.translate(direction.x + j*scalar, direction.y + j*scalar); // 正方形の位置を調整
tile.addChild(square); // グループに追加
}
}
}
// 格子形状に合わせたタイリングを描画する関数
void drawTiling(){
background(255);
for (int i=0; i<lattice.length; i++){
for (int j=0; j<lattice[0].length; j++){
if( i%2 == 0 && j%2==0 ){
tile.resetMatrix();
tile.translate(lattice[i][j].x, lattice[i][j].y); // タイルの位置を指定
shape(tile); // タイルを描画
}
}
}
// 格子点を描く
for (int i=0; i<lattice.length; i++){
for (int j=0; j<lattice[0].length; j++){
circle(lattice[i][j].x, lattice[i][j].y, 10);
}
}
}