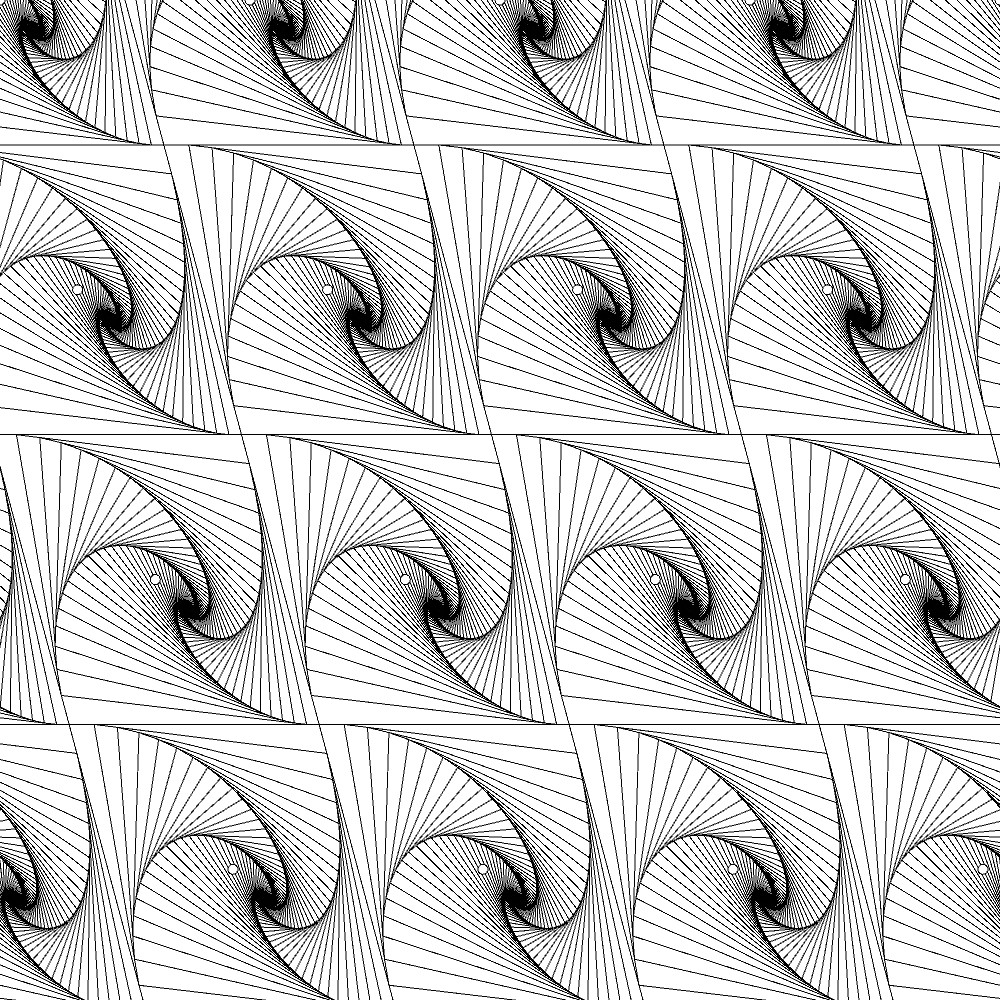
ここでは、P1のパターンで渦巻き図形による壁紙アートを作成しています。といっても、この場合は再帰的な平行四辺形(基本図形)を一般格子に合わせて並べていくだけです。タイルも基本図形と同じになります。

なお、本来はいらないのですが、今回は一般格子を描画しています。
以下、この図形を描画するためのプログラムソースコードを載せておきます(Processingで動きます)。
PVector[][] lattice; // 格子点ベクトル
PShape tile; // タイル
PVector[] base = new PVector[2]; // 格子を張るベクトル
int col_num = 4; // 描画するタイルの列の数
float scalar; // タイルの辺の長さ
void setup(){
size(1000, 1000, P2D);
scalar = width * 1.0 / col_num; // 描画ウィンドウと行の数からタイルの大きさを決定
makeGeneralVector(); // 一般格子を張るベクトルの生成
makeLattice(); // 格子点ベクトルを生成
makeTileP1(); // タイルを生成
drawTiling(); // タイリングを描画
save("P1_spiral.jpg");
}
// 一般格子を張るベクトルを生成する関数
void makeGeneralVector(){
base[0] = new PVector(1.0, 0.0);
base[1] = PVector.fromAngle(PI * 5.0 / 12.0);
base[1].mult(1.2);
}
// 一般格子を生成する関数
void makeLattice(){
int row_num = ceil(col_num / base[1].x); // 行の数
lattice = new PVector[col_num + 3][row_num + 1];
for (int i = 0; i < col_num + 3; i++){
for (int j = 0; j < row_num + 1; j++){
PVector v = PVector.mult(base[0], i * scalar);
v.add(PVector.mult(base[1], j * scalar));
lattice[i][j] = new PVector(v.x % ((col_num+3)*scalar) - 2.0 * scalar, v.y); // x軸方向にscalarの2倍だけ左にシフト
}
}
}
// 再帰的な平行四辺形を生成する関数(基本図形)
PShape makeRecurParallelogram(){
float gap = 0.1; // 再帰的な平行四辺形を作るパラメータ
PVector[] v = new PVector[4]; // 平行四辺形の頂点
PShape parallelogram = createShape();
v[0] = base[0].copy();
v[0].add(base[1]);
v[0].mult(scalar / 2.0);
v[1] = base[0].copy();
v[1].sub(base[1]);
v[1].mult(-scalar / 2.0);
v[2] = base[0].copy();
v[2].add(base[1]);
v[2].mult(-scalar / 2.0);
v[3] = base[0].copy();
v[3].sub(base[1]);
v[3].mult(scalar / 2.0);
parallelogram.beginShape(QUADS); // 4点ずつの頂点から平行四辺形を作る
while( v[0].dist(v[1]) > 1){
for (int i=0; i<4; i++){
parallelogram.vertex(v[i].x, v[i].y);
}
v = getVector(v, gap); // gapの分だけずらした平行四辺形の頂点を取得
}
parallelogram.endShape();
return parallelogram;
}
// gapの分だけずらした平行四辺形の頂点を取得する関数
PVector[] getVector(PVector[] v, float gap){
PVector[] nextVec = new PVector[4];
for (int i=0; i<4; i++){
PVector dir = PVector.sub(v[(i+1)%4], v[i]);
if(i == 0){
dir.mult(gap/2.0); // 図形の形状を少しずつ変形していく
} else {
dir.mult(gap);
}
nextVec[i] = PVector.add(v[i], dir);
}
return nextVec;
}
// タイルを生成する関数
void makeTileP1(){
tile = createShape(GROUP); // PShapeのグループを作る
PShape parallelogram = makeRecurParallelogram(); // 再帰的な平行四辺形の生成
tile.addChild(parallelogram); // グループに追加
}
// 格子形状に合わせたタイリングを描画する関数
void drawTiling(){
background(255);
for (int i=0; i<lattice.length; i++){
for (int j=0; j<lattice[0].length; j++){
tile.resetMatrix();
tile.translate(lattice[i][j].x, lattice[i][j].y); // タイルの位置を指定
shape(tile); // タイルを描画
}
}
// 格子点を描く
for (int i=0; i<lattice.length; i++){
for (int j=0; j<lattice[0].length; j++){
circle(lattice[i][j].x, lattice[i][j].y, 10);
}
}
}上記プログラムは1ファイルに書いてしまうと、比較的長くなってしまいます。Processingではファイルを関数ごとに分けて書くこともできますので、実際にプログラミングするときは分けた方が後で見やすいでしょう。