ここでは、15タイプある五角形によるタイリングのうち、Type 3のタイリングを再現してみました。なお、今回のタイリングを作成するにあたって、杉本晃久さんのサイトで紹介されている「凸五角形タイル張り問題」を参考にしました。
Contents
五角形によるタイリング(Type 3)
今回、再現した五角形によるタイリング(Type 3)は以下のような図形になります。

以下で、この五角形によるタイリング(Type 3)の描き方について解説していきます。
五角形によるタイリング(Type 3)の描き方
対称性について
まず、この五角形によるタイリング(Type 3)の対称性について考えます。

上図のように、タイリングのパターンをじっくり見ていくと、上図の赤三角点の周りの120°回転に対して図形は回転対称になっていることが分かります。また、黒色の点を格子としてみると、近接する3つの黒色の点同士が正三角形を形作っていることから、黒色の点は三角格子になっていることが分かります。これらをまとめると、五角形によるタイリング(Type 3)は、壁紙群P3の対称性を持つことが分かります。さらに言えば、アイソヘドラルタイリングIH7(P3)に分類されます。
五角形の準備
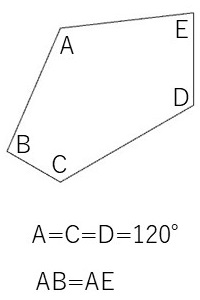
今回利用する五角形は以下のような図形になります。

五角形の角度のうち、上図のA, C, Dが3つともに120°になるようにとります。また、辺ABと辺AEの長さが同じになるようにとります。
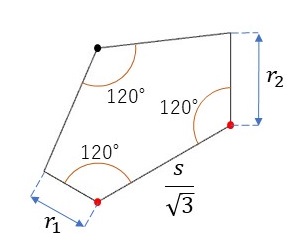
この五角形を描く際、下図のように三角格子を基準にすると描きやすいです。

- 黒色の点が1つの三角格子点で、赤色の2つの点は近接する三角格子点で形作られる正三角形の重心です。これら3つの点で正三角形が形作られ、その一辺の長さは、三角格子の近接する点同士の距離を\(s\)とすると、\(s/\sqrt{3}\)となります。
- 赤色の2つの点同士を結んだ線分を描きます。
- 2で描いた線分との角度が120°となるように、赤色の2つの点からそれぞれ長さが\(r_1\)と\(r_2\)となる線分を描きます。ただし、\(r_1+r_2=s/\sqrt{3}\)となるようにします。
- あとは、3で描いた2つの線分の赤色の点と反対側の端点を黒色の三角格子点と結んでいくと、Type 3の五角形を得ることができます。
基本図形の準備
五角形によるタイリング(Type 3)の基本図形は、Type 3の五角形そのものになります。なお、今回は\(r_1, r_2\)を\(r_1:r_2=2:3\)となるようにとりました。
壁紙群P3の対称性に合わせて並べる
ここまで準備ができたら、あとは壁紙群P3の対称性に合わせて基本図形を並べていくことで五角形によるタイリング(Type 3)を行うことができます。
ソースコード
今回再現した五角形によるタイリング(Type 3)のプログラムのソースコードを示しておきます。
PVector[][] lattice; // 格子点ベクトル
PShape tile; // タイル
PVector[] base = new PVector[2]; // 格子を張るベクトル
int col_num = 3; // 描画するタイルの列の数
float scalar; // タイルの辺の長さ
void setup(){
size(1000,1000,P2D);
noFill();
scalar = width * 1.0 / col_num; // 描画ウィンドウと列の数からタイルの大きさを決定
makeTriangleVector(); // 三角格子を張るベクトルの生成
makeLattice(); // 格子点ベクトルを生成
makeTileP3(); // タイルを生成
drawTiling(); // タイリングを描画
}
// 三角格子を張るベクトルを生成する関数
void makeTriangleVector(){
base[0] = PVector.fromAngle(0.0);
base[1] = PVector.fromAngle(PI / 3);
}
// 三角格子を生成する関数
void makeLattice(){
int row_num = ceil(col_num / base[1].x); // 行の数
lattice = new PVector[col_num + 3][row_num + 1];
for (int i = 0; i < col_num + 3; i++){
for (int j = 0; j < row_num + 1; j++){
PVector v = PVector.mult(base[0], i * scalar);
v.add(PVector.mult(base[1], j * scalar));
lattice[i][j] = new PVector(v.x % ((col_num+3)*scalar) - 2 * scalar, v.y); // x軸方向にscalarの2倍だけ左にシフト
}
}
}
// 五角形を生成する関数(基本図形)
PShape makePentagon(){
PVector[] v = new PVector[5]; // 六角形の頂点
float r1, r2;
r1 = 2.0/5.0;
r2 = 3.0/5.0;
v[4] = new PVector(0.0,0.0);
v[1] = new PVector(1.0/sqrt(3.0) * scalar, 0.0);
v[1].rotate(radians(90.0));
v[2] = new PVector(1.0/sqrt(3.0) * scalar, 0.0);
v[2].rotate(radians(30.0));
v[0] = v[1].copy().add( v[2].copy().sub(v[1].copy()).rotate(radians(-120.0)).mult(r1) );
v[3] = v[2].copy().add( v[1].copy().sub(v[2].copy()).rotate(radians(120.0)).mult(r2) );
// 五角形を描く
PShape pentagon = createShape();
pentagon.beginShape();
for(int i=0; i<5; i++){
pentagon.vertex(v[i].x, v[i].y);
}
pentagon.endShape(CLOSE);
return pentagon;
}
// タイルを生成する関数
void makeTileP3(){
tile = createShape(GROUP); // PShapeのグループを作る
for (int i=0; i<3; i++){
PShape pentagon = makePentagon(); // 五角形の生成
pentagon.rotate(2 * PI * i / 3); // 120度回転
tile.addChild(pentagon); // グループに追加
}
}
// 格子形状に合わせたタイリングを描画する関数
void drawTiling(){
// background(255);
for (int i=0; i<lattice.length; i++){
for (int j=0; j<lattice[0].length; j++){
tile.resetMatrix();
tile.translate(lattice[i][j].x, lattice[i][j].y); // タイルの位置を指定
shape(tile); // タイルを描画
}
}
}考察
五角形によるタイリング(Type 3)は、アイソヘドラルタイリングIH7(P3)に分類されることが分かりました。ただ、記事IH7(P3)で紹介した基本図形は六角形ですので、今回のType 3の五角形はIH7(P3)の基本図形の一つの角度を180°として得たものということになります。