この記事では書籍「世界一美しい錯視アート」に掲載されている「宇宙線とオーロラ」という作品をProcessingを使って再現してみます。
宇宙線とオーロラ
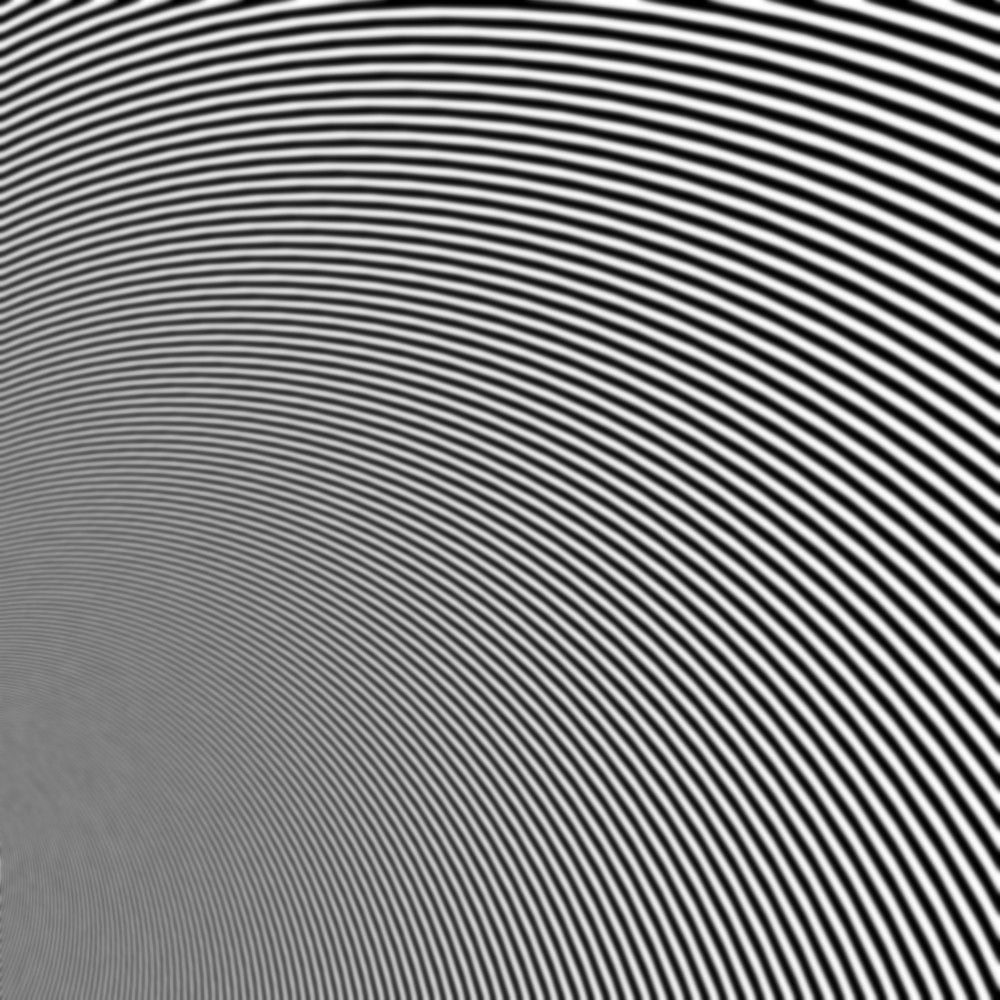
今回作成した錯視アート「宇宙線とオーロラ」です。

書籍では「モノクロ画像なのに主観色が見える。」と解説されています。螺旋と垂直な方向に主観色が見えます。
描き方のポイント
拡がっていく対数螺旋を使う
黒色の曲線が何本も描かれていますが、今回これらの曲線を描くために、線幅が広がっていく対数螺旋を用いています。線幅が広がっていく対数螺旋については、別記事「螺旋を描く」で解説していますので、詳細はそちらをご覧ください。
ぼかしを入れる
画像のぼかしは
filter(BLUR,2);をプログラムコードに入れることで実現できます。今回は2番目の引数を2として、ぼかしは緩く入れています。
プログラムコード
今回作成した錯視アート「宇宙線とオーロラ」のプログラムコードを載せておきます。
void setup() {
size(1000, 1000);
background(255,255,255);
translate(-width/10.0, height*8.0/10.0); // 螺旋の中心を適当に調整
int spiral_num = 360; // 螺旋の数
float spiral_angle = radians(360 / spiral_num); // 螺旋の中心の角度
float base = 2.0; // 動径の大きさを定める指数関数の底
float scalar = 2.0*height; // 螺旋の最大半径
float rotate_direction = 1.0; // 回転方向 時計回りの時1.0、反時計回りの時-1.0
noStroke();
fill(0,0,0);
for(int i=0; i<spiral_num/2; i++){
drawLogSpiral(base, spiral_angle, scalar, rotate_direction);
rotate(2*spiral_angle);
}
filter(BLUR,2); // ぼかしを入れる
}
// 広がっていく対数螺旋を描く関数
void drawLogSpiral(
float base, // 動径の大きさを定める指数関数の底
float spiral_width, // 螺旋の幅を決める角度
float scalar, // 螺旋の最大半径
float rotate_direction // 回転方向 時計回りの時1.0、反時計回りの時-1.0
){
float STEP = 2 * PI * 0.01; // 曲線の精度
int STEP_num = 2000;
float theta = 0;
beginShape();
for(int i=0; i<STEP_num; i++){
vertex(scalar * pow(base, theta) * cos(rotate_direction * theta), scalar * pow(base, theta) * sin(rotate_direction * theta));
theta -= STEP;
}
for(int i=0; i<STEP_num-rotate_direction * spiral_width/STEP; i++){// 終端をそろえるためにステップ数を調整
theta += STEP;
vertex(scalar * pow(base, theta) * cos(rotate_direction * theta + spiral_width), scalar * pow(base, theta) * sin(rotate_direction * theta + spiral_width ));
}
endShape();
}