ここでは、15タイプある五角形によるタイリングのうち、Type 14のタイリングを再現してみました。なお、今回のタイリングを作成するにあたって、杉本晃久さんのサイトで紹介されている「凸五角形タイル張り問題」を参考にしました。
Contents
五角形によるタイリング(Type 14)
今回、再現した五角形によるタイリング(Type 14)は以下のような図形になります。

以下で、この五角形によるタイリング(Type 14)の描き方について解説していきます。
五角形によるタイリング(Type 14)の描き方
対称性について
まず、この五角形によるタイリング(Type 14)の対称性について考えます。

上図のように、タイリングのパターンをじっくり見ていくと、上図の赤丸の周りの180°回転に対して図形は回転対称になっていることが分かります。また、黒色の点を格子としてみると、近接する4つの黒色の点同士が平行四辺形を形作っていることから、黒色の点は一般格子になっていることが分かります。これらをまとめると、五角形によるタイリング(Type 6)は、壁紙群P2の対称性を持つことが分かります。さらに言えば、アイソヘドラルタイリングIH4(P2)に分類されます。
五角形の準備
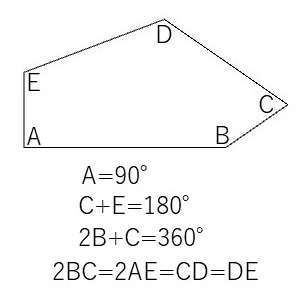
今回利用する五角形は以下のような図形になります。

五角形の角度のうち、上図の角度Aが90°、角度Cと角度Eの和が180°、角度Bの2倍と角度Cの和が360°になるようにとります。また、辺BCの長さの2倍、辺AEの長さの2倍、辺CDの長さ、および辺DEの長さが同じになるようにとります。
まず、角度Cが与えられたとすると、Type 14の五角形の条件式と\(A+B+C+D+E=540^{\circ}\)により、\[ A=90^{\circ}, \ \ B = 180^{\circ}-\frac{C}{2}, \ \ D = 90^{\circ}+\frac{C}{2}, \ \ E=180^{\circ}-C \]となります。
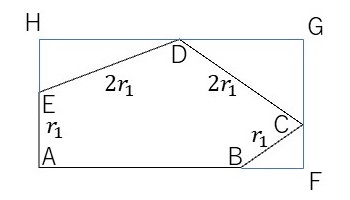
次に、この五角形を描くために、以下のように五角形に対して補助線を入れてみます。

Type 14の五角形を囲むように長方形を描き、長方形の頂点をそれぞれF, G, Hと置きます。また、辺BDの長さを\(r_1\)とおくと、辺AE、辺CD、辺DEの長さも\(r_1\)で表すことができます。このとき、\[ FG = FC+CG = r_1 \sin \angle CBF + 2r_1 \cos \angle DCG = 3 r_1 \sin \frac{C}{2} \\ AH = AE + EH = r_1 + 2r_1 \cos \angle DEH = r_1 (1+2\cos C) \]となります。\(FG = AH\)なので、\[ 3 \sin \frac{C}{2} = 1+2\cos C \]となり、この式から\[ \sin \frac{C}{2} = \frac{\sqrt{57}-3}{8} \]が得られます。つまり、Type 14の五角形の形状は一意に決まります。
あとは、辺BCの長さ\(r_1\)を指定することで描くことができます。考え方としては、頂点Bを原点とし、直線ABが\(x\)軸(右向きを正)、直線ABと垂直の向きに\(y\)軸(下向きを正)を設定して、それぞれの頂点の座標を決めていくようにしていきます。
角度B、角度C、角度Dがわかっているので、順に頂点C、頂点D、頂点Eの座標を決めることができます。最後に、辺AEと辺ABが垂直に交わっていることを考慮すると、頂点Aの座標は、\(x\)座標が頂点Eの\(x\)座標と同じで、\(y\)座標が頂点Bの\(y\)座標と同じになります。以上で、五角形のすべての頂点の座標が決まります。(今回作成したソースコードでは、原点が辺BCの中点になるようにシフトしています。)
基本図形の準備
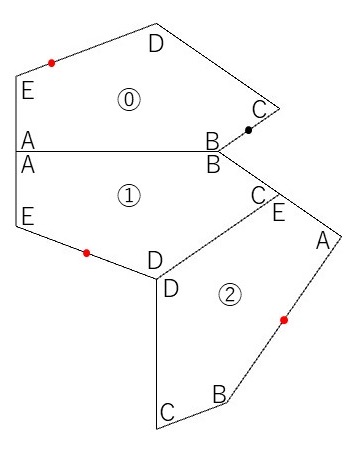
次に、基本図形を準備します。今回は、以下のような組合せを基本図形とします(組合せは他にもあります)。

この基本図形を実際に描いていくための手順を示しておきます。
- ⓪の図形を描きます。
- ⓪の五角形の辺ABに対して線対称に反転することで①の五角形を描きます。
- ①の五角形の頂点Dの周りで角度Dだけ時計回りに回転することで②の五角形を描きます。
なお、壁紙群P2の対称性に合わせて基本図形を並べていく際に、今回は⓪の五角形の辺BCの中点(上図の黒丸)が一般格子点と合うようにし、また、⓪の五角形の辺DEを3:1に内分する点、①の五角形の辺DEの中点、②の五角形の辺ABの中点の3点(上図の赤丸)が近接する一般格子点同士の中点と合うようにしています。
長方格子の準備
上記で説明したように、上図の黒丸が一般格子点と一致するように、また赤丸が近接する一般格子点同士の中点と一致するようにとりますので、それに伴い、一般格子の形状も決まってきます。つまり、一般格子を張る2つのベクトルのうち1つは、⓪の五角形の辺DEを3:1に内分する点から⓪の五角形の頂点BとCの中点へのベクトルを2倍したものとなります。もう一つのベクトルは、⓪の五角形の頂点BとCの中点から②の五角形の頂点AとBの中点へのベクトルを2倍したものとなります。
壁紙群P2の対称性に合わせて並べる
ここまで準備ができたら、あとは壁紙群P2の対称性に合わせて基本図形を並べていくことで五角形によるタイリングを行うことができます。
ソースコード
今回再現した五角形によるタイリング(Type 14)のプログラムのソースコードを示しておきます。
PVector[][] lattice; // 格子点ベクトル
PShape tile; // タイル
float pentagon_size = 50.0; // 五角形の基準サイズ
float pentagon_angle = 2.0 * asin( (sqrt(57.0)-3.0)/8.0 ); // Type 6の五角形の標準角度(頂点Cの角度)
PVector[] base = new PVector[2]; // 格子を張るベクトル
void setup(){
size(1000, 1000, P2D);
noFill();
makeTileP2(); // タイルを生成
makeGeneralVector(); // 一般格子を張るベクトルの生成
makeLattice(); // 格子点ベクトルを生成
drawTiling(); // タイリングを描画
}
// 五角形の頂点を取得する関数
PVector[] getPentagon(){
float A, B, C, D, E;
C = pentagon_angle;
// println(C * 180.0/PI);
float r1 = pentagon_size;
A = radians(90.0);
B = radians(180.0) - C/2.0;
D = radians(90.0) + C/2.0;
E = radians(180.0) - C;
PVector[] v = new PVector[6];
v[1] = PVector.fromAngle(B).mult(r1/2.0);
v[2] = PVector.fromAngle(B-radians(180.0)).mult(r1/2.0);
v[3] = v[2].copy().add( PVector.fromAngle(C/2.0-radians(180.0)).mult(2.0*r1) );
v[4] = v[3].copy().add( PVector.fromAngle(radians(90.0) + C).mult(2.0*r1) );
v[0] = new PVector( v[4].x, v[1].y );
return v;
}
// 五角形を指定された軸に対して鏡映する関数
PVector[] getReflection(
PVector[] v, // 鏡映する元の図形の頂点座標
int index1, // 鏡映軸の指定するための始点位置のindex
int index2 // 鏡映軸の指定するための終点位置のindex
){
PVector[] ref = new PVector[5];
PVector axis = v[index1].copy().sub(v[index2].copy());
for(int i=0; i<5; i++){
PVector temp = v[i].copy().sub(v[index1].copy());
float t = temp.dot(axis)/ axis.dot(axis);
PVector p = v[index1].copy().add( axis.copy().mult(t) );
ref[i] = p.copy().mult(2.0).sub(v[i].copy());
}
return ref;
}
// 五角形を指定された点の周りで回転する関数
PVector[] getRotation(
PVector[] v, // 回転する元の図形の頂点座標
int index, // 回転軸の座標位置のindex
float angle // 回転角度
){
PVector[] rot = new PVector[5];
for(int i=0; i<5; i++){
PVector temp = v[i].copy().sub(v[index].copy());
PVector p = temp.copy().rotate(radians(angle));
rot[i] = v[index].copy().add(p.copy());
}
return rot;
}
// 一般格子を張るベクトルを生成する関数
void makeGeneralVector(){
PVector[][] vforbase = new PVector[3][5]; // 一般格子を張るベクトルを求めるための3つの五角形の座標
vforbase[0] = getPentagon();
vforbase[1] = getReflection(vforbase[0], 0, 1);
vforbase[2] = getRotation(vforbase[1], 3, 90.0+(pentagon_angle/2.0) * 180.0/PI);
base[0] = vforbase[0][3].copy().add( vforbase[0][4].copy().sub(vforbase[0][3].copy()).mult(3.0/4.0) ).mult(-2.0);
base[1] = vforbase[2][0].copy().add( vforbase[2][1].copy().sub(vforbase[2][0].copy()).mult(1.0/2.0) ).mult(2.0) ;
}
// 一般格子を生成する関数
void makeLattice(){
int col_num = ceil(width / abs(base[0].x)) + 2; // 列数
int row_num = ceil(height / abs(base[1].y)) + 2; // 行の数
lattice = new PVector[col_num][row_num];
for (int i = 0; i < col_num; i++){
for (int j = 0; j < row_num; j++){
PVector v = PVector.mult(base[0], i-1);
v.add(PVector.mult(base[1], j-1));
lattice[i][j] = v.copy();
}
}
}
// 3つの五角形から構成される基本図形を生成する関数
PShape makeFundamentalShape(){
PVector[][] v = new PVector[3][5]; // 基本図形を構成する3つの五角形の座標
// 3つの五角形のそれぞれの座標を取得
v[0] = getPentagon();
v[1] = getReflection(v[0], 0, 1);
v[2] = getRotation(v[1], 3, 90.0+(pentagon_angle/2.0) * 180.0/PI);
// 五角形を3つ描いて1つのグループにまとめる
PShape pentagons = createShape(GROUP);
for(int i=0; i<3; i++){
PShape pentagon = createShape();
pentagon.beginShape();
for(int j=0; j<5; j++){
pentagon.vertex(v[i][j].x, v[i][j].y);
}
pentagon.endShape(CLOSE);
pentagons.addChild(pentagon);
}
return pentagons;
}
// タイルを生成する関数
void makeTileP2(){
tile = createShape(GROUP); // PShapeのグループを作る
for(int i=0; i<2; i++){
PShape pentagons = makeFundamentalShape(); // 2つの五角形で構成される図形の生成
pentagons.rotate(PI * i); // 180度回転
tile.addChild(pentagons); // グループに追加
}
}
// 格子形状に合わせたタイリングを描画する関数
void drawTiling(){
// background(255);
for (int i=0; i<lattice.length; i++){
for (int j=0; j<lattice[0].length; j++){
tile.resetMatrix();
tile.translate(lattice[i][j].x, lattice[i][j].y); // タイルの位置を指定
shape(tile); // タイルを描画
}
}
}