ここでは、15タイプある五角形によるタイリングのうち、Type 8のタイリングを再現してみました。なお、今回のタイリングを作成するにあたって、杉本晃久さんのサイトで紹介されている「凸五角形タイル張り問題」を参考にしました。
Contents
五角形によるタイリング(Type 8)
今回、再現した五角形によるタイリング(Type 8)は以下のような図形になります。

以下で、この五角形によるタイリング(Type 8)の描き方について解説していきます。
五角形によるタイリング(Type 8)の描き方
対称性について
まず、この五角形によるタイリング(Type 8)の対称性について考えます。

上図のように、タイリングのパターンをじっくり見ていくと、上図の赤丸の周りの180°回転に対して図形は回転対称になっていることが分かり、そして縦横の赤色の点線の軸に対して図形はすべり鏡映を持っていることがわかります。また、黒色の点を格子としてみると、近接する4つの黒色の点同士が長方形を形作っていることから、黒色の点は長方格子になっていることが分かります。これらをまとめると、五角形によるタイリング(Type 8)は、壁紙群PGGの対称性を持つことが分かります。さらに言えば、アイソヘドラルタイリングIH6(PGG)に分類されます。
五角形の準備
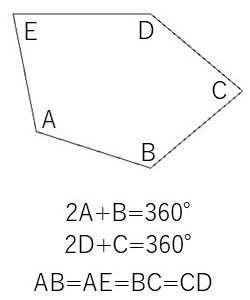
今回利用する五角形は以下のような図形になります。

五角形の角度のうち、上図の角度Aの2倍と角度Bの和が360°、角度Dの2倍と角度Cの和が360°になるようにとります。また、辺ABと辺AEと辺BC、および辺CDの長さが同じになるようにとります。
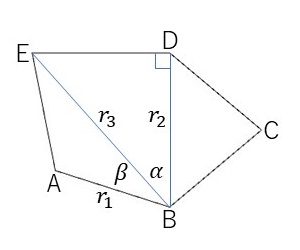
この五角形を描くために、以下のように五角形を分割すると分かりやすくなります。

ポイントは、△BDEが直角三角形になることです。これは
- \(2D+C=360^{\circ}\)より、\(D=180^{\circ}-\frac{C}{2} \)
- △BCDが二等辺三角形だから、\( \angle BDC=90^{\circ}-\frac{C}{2} \)
- よって、\( \angle BDE=D-\angle BDC=(180^{\circ}-\frac{C}{2})-(90^{\circ}-\frac{C}{2})=90^{\circ} \)
となることから分かります。
そして、辺ABの長さを\(r_1\)(つまり、辺AE、辺BC、辺CDの長さも\(r_1\))、辺BDの長さを\(r_2\)、辺BEの長さを\(r_3\)とおき、\( \angle DBE \)を\(\alpha\)、\( \angle ABE \)を\(\beta\)とおきます。このとき、△BCDは二等辺三角形なので、\[ r_2=2 r_1 \sin \frac{C}{2} \]となります。
△BDEが直角三角形なので、\[ r_3 = \frac{ r_2 }{ \cos \alpha } \]となります。また、△ABEは二等辺三角形なので\[ r_3 = 2r_1 \cos \beta \]と表すこともできます。△ABEは二等辺三角形なので\( A=180^{\circ}-2 \beta \)となります。また、\[ B = \alpha + \beta + 90^{\circ} -\frac{C}{2} \]となるので、条件式\( 2A+B=360^{\circ} \)から、\[ \alpha = 3 \beta + \frac{C}{2} – 90^{\circ} \]が得られます。したがって、\(r_3\)の二種類の式と\(\alpha\)の式を合わせると、\[ \sin \left( 3 \beta + \frac{C}{2} \right) \cos \beta = \sin \frac{C}{2} \]という式が得られます。この式を解くことで\(\beta\)を\(C\)の式として求めることができます。
以上より、Type 8の五角形は頂点Cの角度と辺ABの長さを指定することで描くことができます。
基本図形の準備
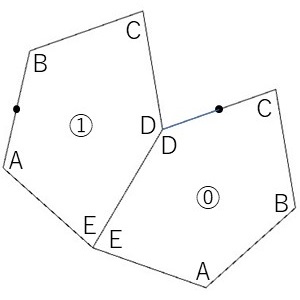
次に、基本図形を準備します。今回は、以下のような組合せを基本図形とします(組合せは他にもあります)。

この基本図形を実際に描いていくための手順を示しておきます。
- ⓪の図形を描きます。
- ⓪の五角形の辺EDに対して線対称に反転することで①の五角形を描きます。
なお、壁紙群PGGの対称性に合わせて基本図形を並べていく際に、今回は⓪の五角形の頂点CとDの中点と①の五角形の頂点AとBの中点(上図の黒丸)を長方格子点と合うようにしています。
長方格子の準備
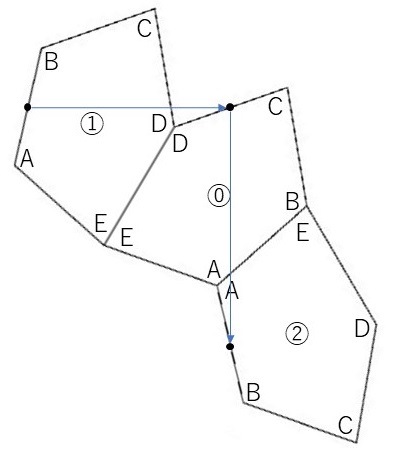
上記で説明したように、上図の黒丸が長方格子点と一致するようにとりますので、それに伴い、長方格子の形状も決まってきます。つまり、長方格子を張る2つのベクトルのうち1つは、①の五角形の頂点AとBの中点から⓪の五角形の頂点CとDの中点へのベクトルとなります。もう一つのベクトルは⓪の五角形を頂点A周りで角度Aだけ回転させた五角形②を準備すると、⓪の五角形の頂点CとDの中点から②の五角形の頂点AとBの中点へのベクトルとなります。

壁紙群PGGの対称性に合わせて並べる
ここまで準備ができたら、あとは壁紙群PGGの対称性に合わせて基本図形を並べていくことで五角形によるタイリングを行うことができます。
ソースコード
今回再現した五角形によるタイリング(Type 8)のプログラムのソースコードを示しておきます。
PVector[][] lattice; // 格子点ベクトル
PShape tile; // タイル
PVector[] base = new PVector[2]; // 格子を張るベクトル
float pentagon_size = 100.0;
void setup(){
size(1000, 1000, P2D);
noFill();
makeRectVector(); // 長方格子を張るベクトルの生成
makeLattice(); // 格子点ベクトルを生成
makeTilePGG(); // タイルを生成
drawTiling(); // タイリングを描画
}
// 五角形の頂点を取得する関数
PVector[] getPentagon(){
float r1 = pentagon_size;
float C = radians(80.0);
float beta = getBeta(C);
float alpha = 3.0 * beta - radians(90.0) + C/2.0;
float A = radians(180.0) - 2.0 * beta;
float B = alpha + beta + radians(90.0) - C/2.0;
PVector[] v = new PVector[5];
v[2] = PVector.fromAngle(C/2.0).mult(r1/2.0);
v[3] = PVector.fromAngle(radians(180.0)+C/2.0).mult(r1/2.0);
v[1] = v[2].copy().add( PVector.fromAngle(radians(180.0)-C/2.0).mult(r1) );
v[0] = v[1].copy().add( v[2].copy().sub( v[1].copy() ).rotate(-B) );
v[4] = v[0].copy().add( v[1].copy().sub( v[0].copy() ).rotate(-A) );
return v;
}
// 五角形を指定された軸に対して鏡映する関数
PVector[] getReflection(
PVector[] v, // 鏡映する元の図形の頂点座標
int index1, // 鏡映軸の指定するための始点位置のindex
int index2 // 鏡映軸の指定するための終点位置のindex
){
PVector[] ref = new PVector[5];
PVector axis = v[index1].copy().sub(v[index2].copy());
for(int i=0; i<5; i++){
PVector temp = v[i].copy().sub(v[index1].copy());
float t = temp.dot(axis)/ axis.dot(axis);
PVector p = v[index1].copy().add( axis.copy().mult(t) );
ref[i] = p.copy().mult(2.0).sub(v[i].copy());
}
return ref;
}
// 五角形を指定された点の周りで回転する関数
PVector[] getRotation(
PVector[] v, // 回転する元の図形の頂点座標
int index, // 回転軸の座標位置のindex
float angle // 回転角度
){
PVector[] rot = new PVector[5];
for(int i=0; i<5; i++){
PVector temp = v[i].copy().sub(v[index].copy());
PVector p = temp.copy().rotate(radians(angle));
rot[i] = v[index].copy().add(p.copy());
}
return rot;
}
// 角度betaを算出する関数
float getBeta(
float C
){
float eps = 0.001;
float x_diff = 1.0;
float x = radians(45.0);
// betaの算出にニュートン法を用いる
while(true){
float f = sin( 3.0* x + C/2.0 ) * cos( x ) - sin( C/2.0 );
float fx = 3.0 * cos( 3.0 * x + C/2.0 ) * cos( x ) - sin( 3.0* x + C/2.0 ) * sin( x );
x_diff = -f/fx;
x = x + x_diff;
if ( abs(x_diff) < eps ){
break;
}
}
return x;
}
// 長方格子を張るベクトルを生成する関数
void makeRectVector(){
PVector[][] vforbase = new PVector[3][5]; // 基本図形を構成する2つの五角形の座標
vforbase[0] = getPentagon();
vforbase[1] = getReflection(vforbase[0], 3, 4);
PVector lat1 = vforbase[0][1].copy().sub(vforbase[0][0].copy());
PVector lat2 = vforbase[0][4].copy().sub(vforbase[0][0].copy());
float angle = PVector.angleBetween(lat1, lat2);
vforbase[2] = getRotation(vforbase[0], 0, angle * 180.0/PI);
base[0] = new PVector( vforbase[1][0].copy().add( vforbase[1][1].copy().sub(vforbase[1][0].copy()).mult(1.0/2.0) ).mag(), 0.0);
base[1] = new PVector(0.0, vforbase[2][0].copy().add( vforbase[2][1].copy().sub(vforbase[2][0].copy()).mult(1.0/2.0) ).mag() );
}
// 長方格子を生成する関数
void makeLattice(){
int col_num = ceil(width / abs(base[0].x)); // 列数
int row_num = ceil(height / abs(base[1].y)); // 行の数
lattice = new PVector[col_num + 1][row_num + 1];
for (int i = 0; i < col_num + 1; i++){
for (int j = 0; j < row_num + 1; j++){
PVector v = PVector.mult(base[0], i);
v.add(PVector.mult(base[1], j));
lattice[i][j] = new PVector(v.x, v.y);
}
}
}
// 2つの五角形から構成される基本図形を生成する関数
PShape makeFundamentalShape(){
PVector[][] v = new PVector[2][5]; // 基本図形を構成する2つの五角形の座標
// 2つの五角形のそれぞれの座標を取得
v[0] = getPentagon();
v[1] = getReflection(v[0], 3, 4);
PVector lat = v[1][0].copy().add( v[1][1].copy().sub(v[1][0].copy()).mult(1.0/2.0) );
float angle = PVector.angleBetween(lat, new PVector(-1.0, 0.0));
for(int i=0; i<5; i++){
v[0][i].rotate(-angle);
v[1][i].rotate(-angle);
}
// 五角形を2つ描いて1つのグループにまとめる
PShape pentagons = createShape(GROUP);
for(int i=0; i<2; i++){
PShape pentagon = createShape();
pentagon.beginShape();
for(int j=0; j<5; j++){
pentagon.vertex(v[i][j].x, v[i][j].y);
}
pentagon.endShape(CLOSE);
pentagons.addChild(pentagon);
}
return pentagons;
}
// タイルを生成する関数
void makeTilePGG(){
tile = createShape(GROUP); // PShapeのグループを作る
PShape pentagons = makeFundamentalShape(); // 2つの五角形で構成される図形の生成
tile.addChild(pentagons); // グループに追加
pentagons = makeFundamentalShape(); // 2つの五角形で構成される図形の生成
pentagons.scale(pow(-1,1),pow(-1,1)); // 図形の反転
tile.addChild(pentagons); // グループに追加
pentagons = makeFundamentalShape(); // 2つの五角形で構成される図形の生成
pentagons.scale(pow(-1,1),pow(-1,0)); // 図形の反転
pentagons.translate(-base[0].x, base[1].y); // 図形の位置を調整
tile.addChild(pentagons); // グループに追加
pentagons = makeFundamentalShape(); // 2つの五角形で構成される図形の生成
pentagons.scale(pow(-1,0),pow(-1,1)); // 図形の反転
pentagons.translate(base[0].x, -base[1].y); // 図形の位置を調整
tile.addChild(pentagons); // グループに追加
}
// 格子形状に合わせたタイリングを描画する関数
void drawTiling(){
// background(255);
for (int i=0; i<lattice.length; i++){
for (int j=0; j<lattice[0].length; j++){
if( i%2 == 0 && j%2 == 0 ){
tile.resetMatrix();
tile.translate(lattice[i][j].x, lattice[i][j].y); // タイルの位置を指定
shape(tile); // タイルを描画
}
}
}
}
考察
今回、五角形を準備する際に、\[ \sin \left( 3 \beta + \frac{C}{2} \right) \cos \beta = \sin \frac{C}{2} \]という方程式を解く必要が出てきました。おそらく、この方程式を\( \tan \beta = \cdots \)のような形に持っていくのはかなり大変な作業になりそうなので、今回はこの方程式をニュートン法を利用して数値的に解くことにしました。
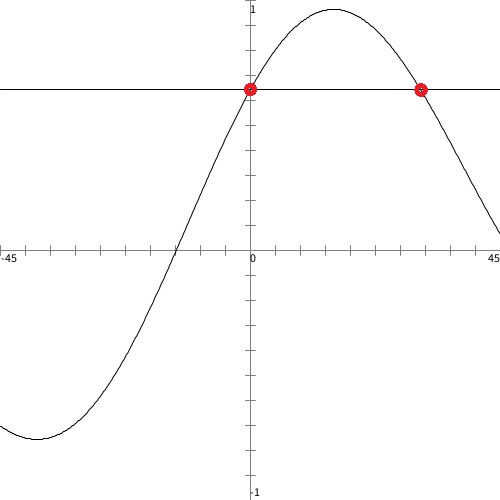
\( C = 80^{\circ} \)として、\[ y = \sin \left( 3 x + \frac{C}{2} \right) \cos x, \ \ y = \sin \frac{C}{2} \]を\(xy\)座標系に描いてみます。

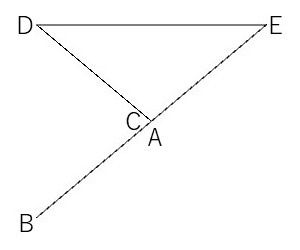
上図から、この方程式の解の候補として赤丸で示した2つの解が存在します。このうち左側の赤丸で示した交点は\(\beta = 0\)となるので解の候補からは外れます。実際、\(\beta = 0\)で五角形を描いてみると、五角形の形状は以下のように辺同士が重なるような形になります。

したがって、したがって、正しい\(\beta\)の値は30°付近に現れる右側の赤丸で示した交点から算出されます。右側の交点をニュートン法で数値的に求めるために、今回、関数\( y = \sin \left( 3 x + \frac{C}{2} \right) \cos x\)の形状も考慮して、ニュートン法の初期値を45°にとりました。
なお、角度Cの取り方によっては、初期値を再度調整する必要がありますので、注意が必要です。