ここでは、15タイプある五角形によるタイリングのうち、Type 7のタイリングを再現してみました。なお、今回のタイリングを作成するにあたって、杉本晃久さんのサイトで紹介されている「凸五角形タイル張り問題」を参考にしました。
Contents
五角形によるタイリング(Type 7)
今回、再現した五角形によるタイリング(Type 7)は以下のような図形になります。

以下で、この五角形によるタイリング(Type 7)の描き方について解説していきます。
五角形によるタイリング(Type 7)の描き方
対称性について
まず、この五角形によるタイリング(Type 7)の対称性について考えます。

上図のように、タイリングのパターンをじっくり見ていくと、上図の赤丸の周りの180°回転に対して図形は回転対称になっていることが分かり、そして縦横の赤色の点線の軸に対して図形はすべり鏡映を持っていることがわかります。また、黒色の点を格子としてみると、近接する4つの黒色の点同士が長方形を形作っていることから、黒色の点は長方格子になっていることが分かります。これらをまとめると、五角形によるタイリング(Type 7)は、壁紙群PGGの対称性を持つことが分かります。さらに言えば、アイソヘドラルタイリングIH6(PGG)に分類されます。
五角形の準備
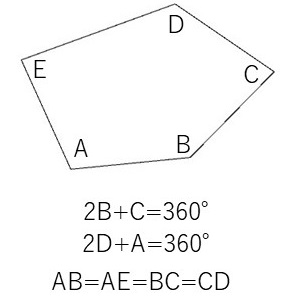
今回利用する五角形は以下のような図形になります。

五角形の角度のうち、上図の角度Bの2倍と角度Cの和が360°、角度Dの2倍と角度Aの和が360°になるようにとります。また、辺ABと辺AEと辺BC、および辺CDの長さが同じになるようにとります。
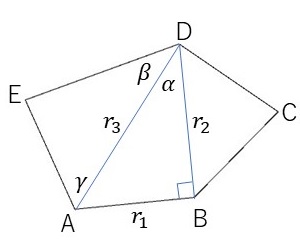
この五角形を描くために、以下のように五角形を分割すると分かりやすくなります。

ポイントは、△ABDが直角三角形になることです。これは
- \(2B+C=360^{\circ}\)より、\(B=180^{\circ}-\frac{C}{2} \)
- △BCDが二等辺三角形だから、\( \angle CBD=90^{\circ}-\frac{C}{2} \)
- よって、\( \angle ABD=B-\angle CBD=(180^{\circ}-\frac{C}{2})-(90^{\circ}-\frac{C}{2})=90^{\circ} \)
となることから分かります。
そして、辺ABの長さを\(r_1\)(つまり、辺AE、辺BC、辺CDの長さも\(r_1\))、辺BDの長さを\(r_2\)、辺ADの長さを\(r_3\)とおき、\( \angle ABD \)を\(\alpha\)、\( \angle ADE \)を\(\beta\)、\( \angle DAE \)を\(\gamma\)とおきます。このとき、△BCDは二等辺三角形なので、\[ r_2=2 r_1 \sin \frac{C}{2} \]となり、△ABDが直角三角形なので、\[ \tan \alpha = \frac{r_1}{r_3}, \ \ r_3 = \sqrt{r_1^2+r_2^2} \]となります。
△BCDは二等辺三角形なので、\( \angle BDC=180^{\circ}-\frac{C}{2} \)となるので、\[ D = \alpha + \beta + 180^{\circ} -\frac{C}{2} \]となり、△ABDは直角三角形なので\( \angle BAD = 90^{\circ}-\alpha \)となるので、\[ A = \gamma +90^{\circ}-\alpha \] となります。したがって、条件式\( 2D+A=360^{\circ} \)から、\[ \alpha + 2 \beta + \gamma – C = 90^{\circ} \]が得られます。一方、△ADEより、\[ \beta + \gamma + E = 180^{\circ} \]となります。これらの2式をまとめると、\[ E = \alpha + \beta – C + 90^{\circ} \]となります。そして、△ADEにおいて、正弦定理を利用すると、\[ \frac{r_1}{ \sin \beta } = \frac{r_3}{ \sin E } \]が成り立つので、この式に上記\(E\)の式を入れて整理すると、\[ \tan \beta = \frac{ r_1 \cos( C-\alpha )}{ r_3 – r_1 \sin ( C – \alpha ) } \]が得られます。
以上より、Type 7の五角形は頂点Cの角度と辺ABの長さを指定することで描くことができます。
基本図形の準備
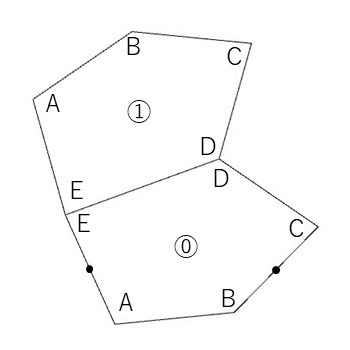
次に、基本図形を準備します。今回は、以下のような組合せを基本図形とします(組合せは他にもあります)。

この基本図形を実際に描いていくための手順を示しておきます。
- ⓪の図形を描きます。
- ⓪の五角形の辺EDに対して線対称に反転することで①の五角形を描きます。
なお、壁紙群PGGの対称性に合わせて基本図形を並べていく際に、今回は⓪の五角形の頂点AとEの中点と頂点BとCの中点(上図の黒丸)を長方格子点と合うようにしています。
長方格子の準備
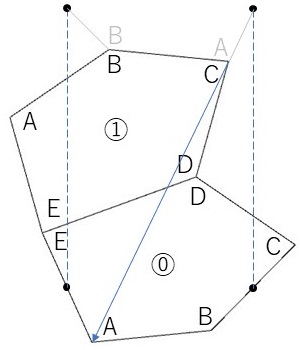
上記で説明したように、上図の黒丸が長方格子点と一致するようにとりますので、それに伴い、長方格子の形状も決まってきます。つまり、長方格子を張る2つのベクトルのうち1つは、⓪の五角形の頂点AとEの中点から⓪の五角形の頂点BとCの中点へのベクトルとなります。もう一つのベクトルは以下の図のように基本図形の上に位置する五角形が関係してきますが、そのベクトルの大きさは①の五角形の頂点Cから⓪の五角形の頂点Aへのベクトルの縦方向のみの成分の大きさと一致しますので、この値を利用した方が計算しやすいでしょう。

壁紙群PGGの対称性に合わせて並べる
ここまで準備ができたら、あとは壁紙群PGGの対称性に合わせて基本図形を並べていくことで五角形によるタイリングを行うことができます。
ソースコード
今回再現した五角形によるタイリング(Type 7)のプログラムのソースコードを示しておきます。
PVector[][] lattice; // 格子点ベクトル
PShape tile; // タイル
PVector[] base = new PVector[2]; // 格子を張るベクトル
PVector[][] v = new PVector[2][5]; // 基本図形を構成する2つの五角形の座標
float pentagon_size = 100.0;
void setup(){
size(1000, 1000, P2D);
noFill();
makeRectVector(); // 長方格子を張るベクトルの生成
makeLattice(); // 格子点ベクトルを生成
makeTilePGG(); // タイルを生成
drawTiling(); // タイリングを描画
}
// 五角形の頂点を取得する関数
PVector[] getPentagon(){
float r1 = pentagon_size;
float C = radians(80.0);
float r2 = 2.0 * r1 * sin(C/2.0);
float r3 = sqrt(r1*r1+r2*r2);
float alpha = atan(r1/r2);
float beta = atan( r1 * cos(C - alpha) / (r3 - r1 * sin(C - alpha)) );
float D = alpha + beta + radians(90.0) - C/2.0;
float A = radians(360.0) - 2.0 * D;
PVector[] v = new PVector[5];
v[2] = PVector.fromAngle(-C/2.0).mult(r1/2.0);
v[1] = PVector.fromAngle(radians(180.0)-C/2.0).mult(r1/2.0);
v[0] = v[1].copy().add( PVector.fromAngle(radians(180.0)).mult(r1) );
v[3] = v[2].copy().add( PVector.fromAngle(-radians(180.0)+C/2.0).mult(r1) );
v[4] = v[0].copy().add( PVector.fromAngle(-A).mult(r1) );
PVector lat = v[0].copy().add( v[4].copy().sub(v[0].copy()).mult(1.0/2.0) );
float angle = PVector.angleBetween(lat, new PVector(-1.0, 0.0));
for(int i=0; i<5; i++){
v[i].rotate(-angle);
}
return v;
}
// 五角形を指定された軸に対して鏡映する関数
PVector[] getReflection(
PVector[] v, // 鏡映する元の図形の頂点座標
int index1, // 鏡映軸の指定するための始点位置のindex
int index2 // 鏡映軸の指定するための終点位置のindex
){
PVector[] ref = new PVector[5];
PVector axis = v[index1].copy().sub(v[index2].copy());
for(int i=0; i<5; i++){
PVector temp = v[i].copy().sub(v[index1].copy());
float t = temp.dot(axis)/ axis.dot(axis);
PVector p = v[index1].copy().add( axis.copy().mult(t) );
ref[i] = p.copy().mult(2.0).sub(v[i].copy());
}
return ref;
}
// 長方格子を張るベクトルを生成する関数
void makeRectVector(){
v[0] = getPentagon();
v[1] = getReflection(v[0], 3, 4);
base[0] = new PVector(abs( v[0][0].copy().add( v[0][4].copy().sub(v[0][0].copy()).mult(1.0/2.0) ).x ), 0.0);
base[1] = new PVector(0.0, abs( v[0][0].copy().sub( v[1][2].copy() ).y ) );
}
// 長方格子を生成する関数
void makeLattice(){
int col_num = ceil(width / abs(base[0].x)); // 列数
int row_num = ceil(height / abs(base[1].y)); // 行の数
lattice = new PVector[col_num + 1][row_num + 1];
for (int i = 0; i < col_num + 1; i++){
for (int j = 0; j < row_num + 1; j++){
PVector v = PVector.mult(base[0], i);
v.add(PVector.mult(base[1], j));
lattice[i][j] = new PVector(v.x, v.y);
}
}
}
// 2つの五角形から構成される基本図形を生成する関数
PShape makeFundamentalShape(){
// 2つの五角形のそれぞれの座標を取得
v[0] = getPentagon();
v[1] = getReflection(v[0], 3, 4);
// 五角形を2つ描いて1つのグループにまとめる
PShape pentagons = createShape(GROUP);
for(int i=0; i<2; i++){
PShape pentagon = createShape();
pentagon.beginShape();
for(int j=0; j<5; j++){
pentagon.vertex(v[i][j].x, v[i][j].y);
}
pentagon.endShape(CLOSE);
pentagons.addChild(pentagon);
}
return pentagons;
}
// タイルを生成する関数
void makeTilePGG(){
tile = createShape(GROUP); // PShapeのグループを作る
PShape pentagons = makeFundamentalShape(); // 2つの五角形で構成される図形の生成
tile.addChild(pentagons); // グループに追加
pentagons = makeFundamentalShape(); // 2つの五角形で構成される図形の生成
pentagons.scale(pow(-1,1),pow(-1,1)); // 図形の反転
tile.addChild(pentagons); // グループに追加
pentagons = makeFundamentalShape(); // 2つの五角形で構成される図形の生成
pentagons.scale(pow(-1,1),pow(-1,0)); // 図形の反転
pentagons.translate(-base[0].x, base[1].y); // 図形の位置を調整
tile.addChild(pentagons); // グループに追加
pentagons = makeFundamentalShape(); // 2つの五角形で構成される図形の生成
pentagons.scale(pow(-1,0),pow(-1,1)); // 図形の反転
pentagons.translate(base[0].x, -base[1].y); // 図形の位置を調整
tile.addChild(pentagons); // グループに追加
}
// 格子形状に合わせたタイリングを描画する関数
void drawTiling(){
// background(255);
for (int i=0; i<lattice.length; i++){
for (int j=0; j<lattice[0].length; j++){
if( i%2 == 0 && j%2 == 0 ){
tile.resetMatrix();
tile.translate(lattice[i][j].x, lattice[i][j].y); // タイルの位置を指定
shape(tile); // タイルを描画
}
}
}
}